1. Tổng quan về Web Application Development
Web application development là quá trình xây dựng các ứng dụng web để cung cấp các dịch vụ cho người dùng thông qua trình duyệt web. Các ứng dụng web có thể được phát triển cho nhiều mục đích khác nhau, từ quản lý dữ liệu đơn giản đến các ứng dụng tương tác phức tạp, chẳng hạn như mạng xã hội, trò chơi trực tuyến, hay các ứng dụng phân tích dữ liệu lớn.
Các phương thức phổ biến để phát triển ứng dụng web bao gồm:
- Backend development: đây là phần phía server của ứng dụng web. Backend phát triển cung cấp các API và xử lý logic của ứng dụng.
- Frontend development: đây là phần phía client của ứng dụng web. Frontend phát triển là nơi người dùng tương tác với ứng dụng và nó hiển thị nội dung cho người dùng thông qua giao diện người dùng.
- Full-stack development: đây là phương pháp phát triển kết hợp cả backend và frontend phát triển để xây dựng toàn bộ ứng dụng.
Các công nghệ và ngôn ngữ phổ biến để phát triển ứng dụng web bao gồm:
- Backend development: PHP, Java, Node.js, Ruby on Rails, Python Django, ASP.NET, ...
- Frontend development: HTML, CSS, JavaScript, React, Angular, Vue.js, ...
Các quy trình phát triển phổ biến để phát triển ứng dụng web bao gồm:
- Agile: phương pháp phát triển linh hoạt, có thể thay đổi theo thời gian để đáp ứng nhu cầu của khách hàng.
- Waterfall: phương pháp phát triển theo từng giai đoạn và tiến trình tuần tự.
Các thư viện, framework và công cụ phổ biến để phát triển ứng dụng web bao gồm:
- Frontend framework: React, Angular, Vue.js, Bootstrap, Materialize CSS, ...
- Backend framework: Laravel (PHP), Spring (Java), Express.js (Node.js), Ruby on Rails, Django (Python), ...
- Công cụ quản lý dự án: Git, GitHub, Bitbucket, GitLab, Trello, Jira, Asana, ...
- Công cụ test: Jest, Mocha, Chai, Selenium, ...
Web application development là một lĩnh vực rất đa dạng và đang phát triển rất nhanh. Các công nghệ, framework và công cụ mới xuất hiện liên tục để cải tiến quá trình phát triển ứng dụng web.
2. Giới thiệu Web Application Layers
Web Application Layers (Các tầng của ứng dụng web) là một mô hình phát triển phần mềm cho các ứng dụng web được xây dựng dựa trên kiến trúc phân tầng. Mô hình này phân chia ứng dụng web thành các tầng khác nhau với mỗi tầng có nhiệm vụ và chức năng cụ thể.
Các tầng của ứng dụng web bao gồm:
- Presentation Layer (Tầng trình bày): Tầng này chịu trách nhiệm hiển thị giao diện người dùng và xử lý các sự kiện của người dùng như click button, nhập dữ liệu, v.v. Tầng này có thể sử dụng các công nghệ như HTML, CSS, JavaScript, React, Angular, v.v.
- Business Logic Layer (Tầng logic nghiệp vụ): Tầng này chịu trách nhiệm thực hiện các logic nghiệp vụ như xử lý dữ liệu, kiểm tra tính hợp lệ của dữ liệu, tính toán, v.v. Tầng này cũng có thể gọi là tầng Service Layer.
- Data Access Layer (Tầng truy cập dữ liệu): Tầng này chịu trách nhiệm truy xuất và lưu trữ dữ liệu. Tầng này sử dụng các công nghệ và thư viện truy vấn cơ sở dữ liệu như SQL, NoSQL, Entity Framework, Hibernate, v.v.
Các tầng của ứng dụng web được thiết kế để tách biệt các nhiệm vụ và chức năng, tăng tính tái sử dụng, dễ bảo trì và phát triển. Kiến trúc phân tầng giúp cho các nhà phát triển và nhà thiết kế có thể làm việc độc lập với nhau mà không ảnh hưởng đến các tầng khác trong hệ thống.
3. Kiến trúc của ứng dụng web mô hình 3 lớp
Kiến trúc của ứng dụng web mô hình 3 lớp có thể được triển khai với các loại kiến trúc khác nhau, bao gồm:
- Single-tier: Đây là kiểu kiến trúc đơn giản nhất, trong đó tất cả các thành phần của ứng dụng (giao diện người dùng, xử lý logic, và cơ sở dữ liệu) được triển khai trên cùng một máy chủ. Kiểu kiến trúc này thường được sử dụng cho các ứng dụng web nhỏ hoặc ứng dụng desktop.
- Two-tier: Đây là kiểu kiến trúc mà ứng dụng web được chia thành hai tầng: tầng giao diện người dùng và tầng cơ sở dữ liệu. Tầng giao diện người dùng được triển khai trên trình duyệt của người dùng, trong khi tầng cơ sở dữ liệu được triển khai trên một máy chủ riêng biệt. Tầng trung gian xử lý logic được tích hợp trực tiếp vào tầng giao diện người dùng.
- Three-tier: Đây là kiểu kiến trúc phổ biến nhất trong ứng dụng web mô hình 3 lớp, trong đó ứng dụng web được chia thành ba tầng: tầng giao diện người dùng, tầng trung gian xử lý logic và tầng cơ sở dữ liệu. Tầng giao diện người dùng được triển khai trên trình duyệt của người dùng, tầng trung gian xử lý logic được triển khai trên một máy chủ riêng biệt và tầng cơ sở dữ liệu được triển khai trên một máy chủ riêng biệt khác.
- N-tier: Đây là kiểu kiến trúc mở rộng của kiểu kiến trúc 3 tầng, trong đó tầng trung gian xử lý logic được chia thành nhiều tầng nhỏ hơn. Kiểu kiến trúc này cho phép phân tách xử lý logic thành các thành phần nhỏ hơn và phân phối chúng trên nhiều máy chủ khác nhau để tăng hiệu suất và độ tin cậy của hệ thống.
4. Đánh giá ASP.NET MVC
ASP.NET MVC là một framework phát triển ứng dụng web được xây dựng trên nền tảng ASP.NET của Microsoft. Nó cung cấp cho nhà phát triển một cách tiếp cận mô hình kiến trúc Model-View-Controller (MVC) cho phép tách biệt logic ứng dụng và giao diện người dùng. Dưới đây là một số đánh giá về ASP.NET MVC:
- Tách biệt logic ứng dụng và giao diện người dùng: Mô hình MVC cho phép tách biệt logic ứng dụng và giao diện người dùng, giúp cho việc phát triển và bảo trì ứng dụng trở nên dễ dàng hơn.
- Được hỗ trợ bởi cộng đồng lớn: ASP.NET MVC là một phần của .NET Framework, do đó, nó được hỗ trợ bởi cộng đồng lớn của các nhà phát triển .NET. Điều này cũng đồng nghĩa với việc có rất nhiều tài liệu và nguồn tài nguyên sẵn có để giúp cho việc phát triển ứng dụng.
- Dễ dàng kiểm thử và bảo trì: Với mô hình kiến trúc MVC, logic ứng dụng được phân tách rõ ràng, giúp cho việc kiểm thử và bảo trì trở nên dễ dàng hơn.
- Tích hợp tốt với các công nghệ khác của Microsoft: ASP.NET MVC được tích hợp tốt với các công nghệ khác của Microsoft như Entity Framework, LINQ, ASP.NET Web API, giúp cho việc phát triển ứng dụng trở nên thuận tiện hơn.
- Không phù hợp cho các ứng dụng đơn giản: Trong khi ASP.NET MVC rất phù hợp cho các ứng dụng lớn và phức tạp, nó không phù hợp cho các ứng dụng đơn giản. Việc sử dụng MVC có thể tốn nhiều thời gian và công sức cho các ứng dụng đơn giản.
- Học và sử dụng khá dễ dàng: Với sự phát triển của công nghệ, học và sử dụng ASP.NET MVC đã trở nên khá dễ dàng và có thể được thực hiện bởi nhiều nhà phát triển ứng dụng.
5. Ứng dụng ASP.NET là gì
ASP.NET là một framework phát triển ứng dụng web được phát triển bởi Microsoft. Nó được sử dụng để xây dựng các ứng dụng web và dịch vụ web với các ngôn ngữ lập trình như C#, VB.NET, và F#. ASP.NET cung cấp các thành phần và công nghệ để phát triển các ứng dụng web như các trang web tĩnh, trang web động và các ứng dụng web phức tạp hơn. Nó cũng hỗ trợ các mô hình phát triển ứng dụng web như Web Forms, MVC (Model-View-Controller) và Web API. Với tính năng linh hoạt và khả năng mở rộng cao, ASP.NET đã trở thành một trong những công nghệ phát triển ứng dụng web phổ biến nhất trên thị trường.
ASP.NET Web Pages là một framework của Microsoft cho phép tạo các trang web động sử dụng ngôn ngữ lập trình Razor, HTML, CSS và JavaScript. Khi một yêu cầu (request) được gửi từ trình duyệt của người dùng tới server, ASP.NET Web Pages sẽ xử lý yêu cầu đó và trả về phản hồi (response) cho trình duyệt.
Đường đi của request và response trong ASP.NET Web Pages có thể được biểu diễn như sau:
- Trình duyệt của người dùng gửi một yêu cầu (request) đến server thông qua một URL.
- Server nhận được yêu cầu (request) và xác định nó là một yêu cầu tới một trang web của ASP.NET Web Pages.
- ASP.NET Web Pages xử lý yêu cầu (request) và tạo ra một phản hồi (response) bằng cách sử dụng các tệp Razor, HTML, CSS và JavaScript.
- Phản hồi (response) được trả về cho trình duyệt của người dùng thông qua giao thức HTTP.
- Trình duyệt nhận được phản hồi (response) và hiển thị nội dung của trang web được tạo bởi ASP.NET Web Pages.
Trong quá trình xử lý yêu cầu (request) và tạo phản hồi (response), ASP.NET Web Pages có thể sử dụng các tài nguyên khác nhau như CSDL, tệp tin, dịch vụ web,... để tạo ra nội dung trang web động và phản hồi cho trình duyệt của người dùng.
Biểu diễn đường đi request và response của ASP.NET Web Page
6. ASP.NET Web Form là gì
ASP.NET Web Forms là một framework phát triển ứng dụng web được sử dụng trong .NET Framework của Microsoft. Nó được giới thiệu lần đầu vào năm 2002 và là một trong những phần mềm đáng kể nhất của .NET Framework. ASP.NET Web Forms được thiết kế để giúp các nhà phát triển xây dựng các ứng dụng web phức tạp và nhanh chóng, bằng cách sử dụng các công cụ như các điều khiển (controls) trên giao diện người dùng để tạo các trang web, các cơ chế tạo form và xử lý dữ liệu, các chức năng xử lý sự kiện, và các công cụ tạo và quản lý các trang web. Nó cũng có tính năng như ViewState, cho phép lưu trữ trạng thái của các điều khiển trên trang giúp duy trì thông tin giữa các yêu cầu và tránh sự mất mát dữ liệu. Tuy nhiên, với sự phát triển của ASP.NET MVC và .NET Core, hình thức lập trình này đang dần bị thay thế.
7. ASP.NET MVC là gì và lịch sử của ASP.NET MVC
ASP.NET MVC là một framework của Microsoft dành cho việc phát triển các ứng dụng web dựa trên mô hình MVC (Model-View-Controller). Nó được phát hành lần đầu tiên vào năm 2009 và là một trong những framework phổ biến nhất cho phát triển ứng dụng web trên nền tảng .NET.
Lịch sử của ASP.NET MVC:
- ASP.NET MVC 1: Ra mắt vào tháng 3 năm 2009, phiên bản đầu tiên của ASP.NET MVC giúp các nhà phát triển .NET có thể tách biệt hóa các thành phần trong ứng dụng web và dễ dàng kiểm thử việc phát triển ứng dụng.
- ASP.NET MVC 2: Ra mắt vào tháng 3 năm 2010, ASP.NET MVC 2 cung cấp nhiều tính năng mới như routing tiên tiến hơn, Dependency Injection và Areas.
- ASP.NET MVC 3: Ra mắt vào tháng 1 năm 2011, ASP.NET MVC 3 đưa ra nhiều cải tiến như Razor view engine, Global Filters, Dependency Resolver và cải thiện khả năng tích hợp với các công nghệ khác.
- ASP.NET MVC 4: Ra mắt vào tháng 8 năm 2012, ASP.NET MVC 4 mang đến nhiều tính năng mới như ASP.NET Web API, cải tiến phần xử lý quyền truy cập, tối ưu hóa hiệu suất và hỗ trợ mobile.
- ASP.NET MVC 5: Ra mắt vào tháng 10 năm 2013, ASP.NET MVC 5 cung cấp nhiều tính năng mới như Authentication Filters, Attribute Routing, Bootstrap 3, cải thiện khả năng xử lý thời gian thực và tối ưu hóa hiệu suất.
- ASP.NET Core: Ra mắt vào năm 2016, ASP.NET Core là một bản cập nhật lớn của ASP.NET, tách biệt hoàn toàn với .NET Framework truyền thống và mang đến nhiều tính năng mới, cải tiến và tối ưu hóa hiệu suất cho việc phát triển ứng dụng web. Nó được phát triển dựa trên open-source .NET Core Framework.
8. Kiến trúc của ứng dụng web ASP.NET MVC
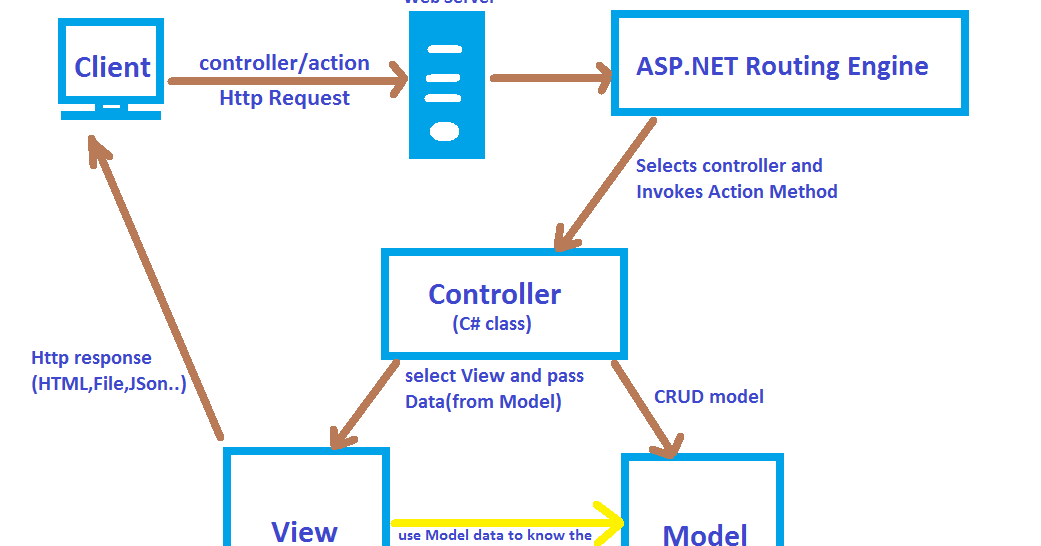
Kiến trúc của ứng dụng web ASP.NET MVC bao gồm các thành phần chính sau:
- MVC Framework: Đây là một kiến trúc phần mềm được sử dụng để xây dựng ứng dụng web. Nó phân chia ứng dụng thành 3 thành phần: Model, View và Controller.
- Route engine: Route engine là thành phần xử lý định tuyến trong ASP.NET MVC. Nó giúp định tuyến các yêu cầu HTTP đến các controller tương ứng để xử lý.
- Route configuration: Route configuration là tập hợp các quy tắc định tuyến được cấu hình trong ứng dụng. Nó xác định các đường dẫn URL mà ứng dụng có thể xử lý.
- Controller: Controller là thành phần xử lý yêu cầu HTTP. Nó nhận yêu cầu từ Route engine, sau đó xử lý và trả về một Model hoặc một View.
- Model: Model là thành phần lưu trữ dữ liệu của ứng dụng. Nó có thể là một lớp đối tượng, một tệp XML hoặc một cơ sở dữ liệu.
- View engine: View engine là thành phần hiển thị dữ liệu trên trình duyệt. Nó đọc các tệp View và dữ liệu Model được truyền từ Controller để tạo nội dung HTML cho trang web.
- View: View là thành phần hiển thị dữ liệu được trả về từ Controller. Nó có thể là một tệp HTML hoặc một tệp Razor.

Các bước xử lý request của ASP.NET MVC:
- Routing: ASP.NET MVC sử dụng Route engine để phân tích định tuyến yêu cầu (request) dựa trên các Route configuration (cấu hình đường dẫn). Các đường dẫn sẽ được so khớp với các Route configuration để xác định Controller và Action tương ứng.
- Controller: Sau khi xác định được Controller tương ứng, hệ thống sẽ tạo mới một instance của Controller đó và gọi tới Action tương ứng để xử lý yêu cầu.
- Model Binding: Khi Controller được gọi, ASP.NET MVC sử dụng Model Binding để lấy dữ liệu được gửi lên bởi client (thông qua request) và đưa vào các Model object để sử dụng cho việc xử lý.
- Action Execution: Sau khi các Model object đã được tạo và điền đầy đủ dữ liệu, hệ thống sẽ gọi đến Action tương ứng để thực thi các xử lý kết quả.
- Result Execution: Sau khi Action được thực thi, hệ thống sẽ trả về một Result object để hiển thị kết quả trên View. Result object có thể là các loại kết quả khác nhau như View, Redirect, File, Content, JSON, ...
- View Rendering: Khi Result là kiểu View, ASP.NET MVC sẽ sử dụng View Engine để tìm và render View tương ứng với Action. View Engine sẽ tìm kiếm các file View trong thư mục Views theo cấu trúc tương ứng với tên Controller và tên Action.
- Response: Khi View đã được render thành HTML, hệ thống sẽ trả về kết quả Response cho client. Kết quả này có thể bao gồm HTML, file, JSON, hoặc bất kỳ loại dữ liệu nào khác tùy thuộc vào loại Result được trả về.
9. ASP.NET MVC hỗ trợ các công nghệ
ASP.NET MVC là một framework được xây dựng trên nền tảng ASP.NET của Microsoft, cho phép phát triển ứng dụng web dựa trên mô hình MVC (Model-View-Controller). Framework này hỗ trợ tích hợp với nhiều công nghệ phổ biến trong lập trình web, bao gồm:
- Javascript: là một ngôn ngữ lập trình kịch bản thường được sử dụng để tạo các hiệu ứng động trên trang web. Trong ASP.NET MVC, Javascript được sử dụng để viết các script client-side và tương tác với các API khác nhau.
- JQuery: là một thư viện Javascript được sử dụng để tương tác với HTML và CSS trong trang web. JQuery hỗ trợ rất nhiều chức năng như xử lý sự kiện, tạo hiệu ứng, gọi Ajax và nhiều hơn nữa. Trong ASP.NET MVC, JQuery được tích hợp sẵn và hỗ trợ sử dụng cho việc phát triển các ứng dụng web.
- Ajax: là một công nghệ cho phép tương tác với máy chủ và cập nhật nội dung trang web mà không cần tải lại toàn bộ trang. Ajax thường được sử dụng để tạo các trang web động và cải thiện trải nghiệm người dùng. Trong ASP.NET MVC, Ajax được tích hợp sẵn và hỗ trợ sử dụng với nhiều thư viện khác nhau.
- IIS (Internet Information Services): là một máy chủ web được tích hợp sẵn trên hệ điều hành Windows và được sử dụng để chạy các ứng dụng web ASP.NET. IIS cung cấp nhiều tính năng như xử lý các yêu cầu HTTP, quản lý phiên làm việc và bảo mật. Trong ASP.NET MVC, IIS được sử dụng để triển khai các ứng dụng web trên môi trường Windows.
- Windows Azure: là một nền tảng đám mây được cung cấp bởi Microsoft để triển khai các ứng dụng web, dịch vụ và ứng dụng. Windows Azure cung cấp nhiều tính năng như định vị dịch vụ, quản lý phiên làm việc, tự động mở rộng và nhiều hơn nữa. Trong ASP.NET MVC, Windows Azure được sử dụng để triển khai các ứng dụng web trên đám mây và tận dụng các tính năng của nó để tối ưu hóa hiệu suất và độ tin cậy của ứng dụng.
10. Tạo ứng dụng ASP.NET MVC
Để tạo ứng dụng ASP.NET MVC, ta có thể làm theo các bước sau:
- Mở Visual Studio và chọn New Project
- Chọn mục "ASP.NET Web Application (.NET Framework)"
- Đặt tên cho dự án và chọn nơi lưu trữ
- Chọn mô hình ứng dụng "MVC" và nhấn Create
- Chờ Visual Studio tạo xong dự án và các tệp tin cần thiết
Sau khi đã tạo được dự án, ta có thể bắt đầu xây dựng ứng dụng theo cách mà ta muốn. Các thành phần chính trong ứng dụng ASP.NET MVC bao gồm:
- Controller: Là thành phần xử lý các yêu cầu từ phía người dùng và quản lý dữ liệu liên quan. Controller có thể trả về các View cho người dùng hoặc các dữ liệu dưới dạng JSON/XML.
- Model: Là thành phần đại diện cho dữ liệu và thực hiện các hoạt động liên quan đến dữ liệu. Model được sử dụng để lấy dữ liệu từ cơ sở dữ liệu hoặc các nguồn khác.
- View: Là thành phần hiển thị dữ liệu cho người dùng. View sử dụng các template và kết hợp với dữ liệu để tạo ra các trang web động.
Các thành phần trên được phân chia rõ ràng và có khả năng tương tác với nhau, tạo ra ứng dụng linh hoạt và dễ bảo trì. Việc xây dựng ứng dụng ASP.NET MVC cũng cần phải tuân thủ các nguyên tắc thiết kế và lập trình, nhằm đảm bảo chất lượng và hiệu quả của ứng dụng.
Cấu trúc của project ASP.NET được tổ chức thành các thư mục chính như sau:
- Thư mục Scripts: Chứa các file script (javascript) của ứng dụng web. Các thư viện như jQuery, Bootstrap hay AngularJS thường được đặt trong thư mục này.
- Thư mục Images: Chứa các file ảnh và biểu tượng được sử dụng trong ứng dụng web.
- Thư mục Content: Chứa các file css, font chữ, hình nền và các tài nguyên khác được sử dụng trong trang web.
- Thư mục Filters: Chứa các file lọc (filter) được sử dụng để xử lý yêu cầu trước hoặc sau khi chúng được xử lý bởi các action của controller. Filters được sử dụng để thêm các tính năng như xác thực, kiểm tra quyền truy cập hay ghi log cho ứng dụng web.
- Thư mục App_Data: Chứa các file dữ liệu của ứng dụng web. Đây thường là nơi lưu trữ cơ sở dữ liệu, tệp tin XML hoặc các tệp tin khác được sử dụng trong ứng dụng.
- Thư mục App_Start: Chứa các file được sử dụng để khởi tạo ứng dụng web. Thường sử dụng để cấu hình và đăng ký các thành phần trong ứng dụng, như các bộ lọc (filter), đường dẫn (route), hệ thống quản lý đăng nhập và phân quyền.
Tất cả các thư mục này đều được tổ chức để quản lý và tạo ra một ứng dụng web đầy đủ và có cấu trúc rõ ràng.