Hôm nay tôi sẽ hướng dẫn các bạn cách kết hợp giữa JSP, JavaScript, XML, HTML Dom để thực hiện một chức năng đơn giản là Đăng nhập. Sự kết hợp này được gọi là Ajax mà hầu hết các bạn IT đều từng nghe rồi. Ok! Để bắt đầu trước hết bạn cần chuẩn bị các công cụ và thư viện sau.
1/ Eclipse 3.7 ( Mới nhất là bản 4.2 Juno) → Tải về từ đây: www.eclipse.org/downloads/
2/ Apache Tomcat 6.0 → Tải về từ đây: http://tomcat.apache.org/download-60.cgi
3/ MySQL Server 5 → Tải về từ đây : http://dev.mysql.com/downloads/mysql/
4/ MySQL Driver for Java → Tải về từ đây: https://www.box.com/s/r8ipdldaczcbtlx8atxj
5/ Và một ít bánh tôm + bia → Cái này ko tải được ^^ tự đi mua nhá!!!
Step 1:
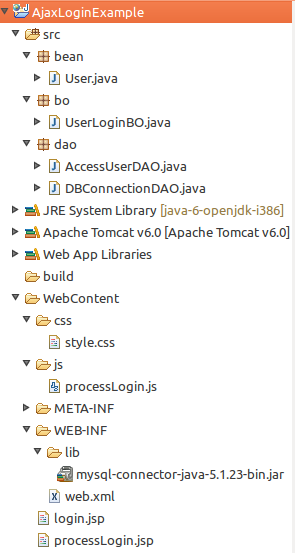
Tạo một project : Dynamic Web Application trên Eclipse với tên là AjaxJSPExample. Sau đó bạn cần tạo các package và class như hình dưới đây:

Project này tôi viết theo mô hình MVC (Model – View – Controller) nên có đầy đủ Bean, DAO, BO.
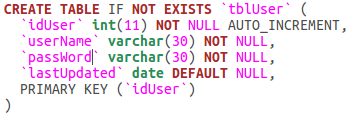
Step 2: Tiến hành tạo cơ sở dữ liệu.

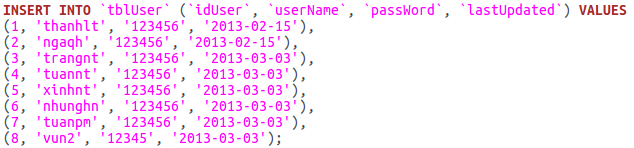
rồi chèn vài trường cơ sở dữ liệu váo nhé!

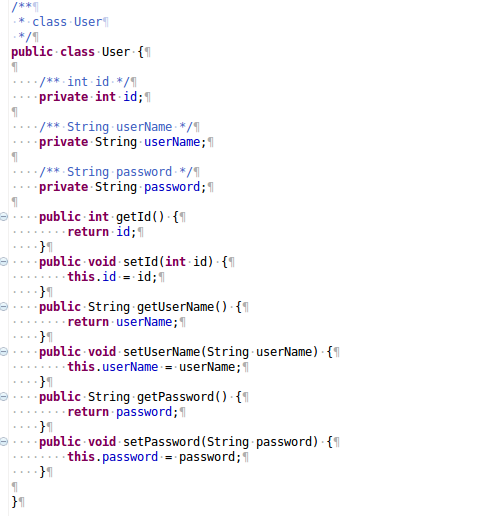
User.java
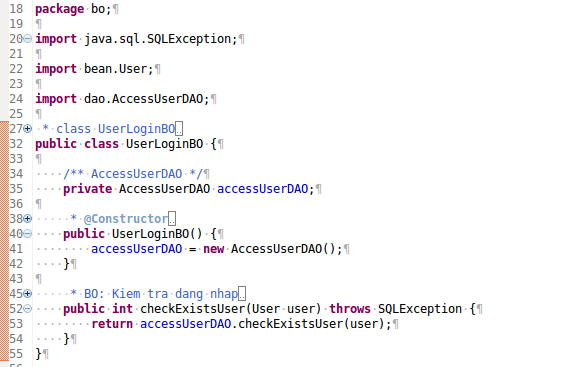
 UserLoginBO.java
UserLoginBO.java
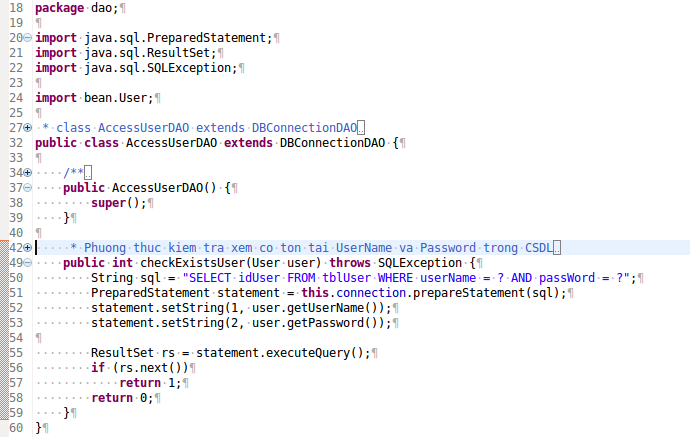
 AccessUserDAO.java
AccessUserDAO.java
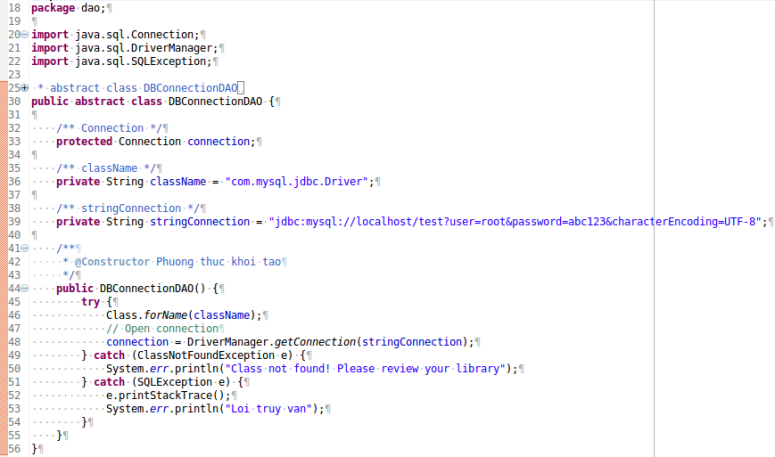
 DBConnectionDAO.java
DBConnectionDAO.java
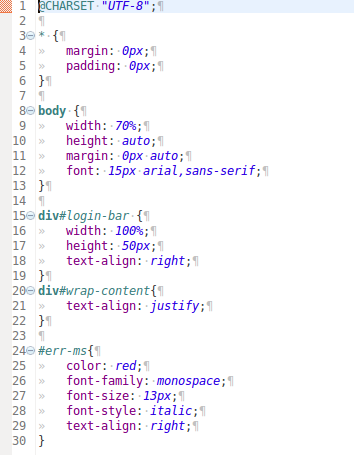
 css/style.css
css/style.css
 js/processLogin.js
js/processLogin.js
function onclickLogin() {
xmlHttp = GetXmlHttpObject();
if (xmlHttp == null) {
alert(“Trình duyệt của bạn không hỗ trợ HTTP Request”);
return;
}
var uid = document.getElementById(“uid”);
var pwd = document.getElementById(“pwd”);
var btLogin = document.getElementById(“lg”);
var errms = document.getElementById(“err-ms”);
if (uid.value.trim() === “” || pwd.value.trim() === “”) {
//
uid.setAttribute(“class”, “error”);
pwd.setAttribute(“class”, “error”);
errms.innerHTML = “Please enter your user name or password!”;
return; // Ket thuc xu ly
} else {
//
uid.removeAttribute(“class”);
pwd.removeAttribute(“class”);
//
var url = “./processLogin.jsp”;
url = url + “?u=” + uid.value.trim() + “&p=” + pwd.value.trim() + “&r=”
+ btLogin.value.trim();
xmlHttp.onreadystatechange = stateChanged;
xmlHttp.open(“GET”, url, true);
xmlHttp.send(null);
}
}
function delete_ChildNode() {
var parentNodes = document.getElementById(“login-bar”);
while (parentNodes.firstChild) {
parentNodes.removeChild(parentNodes.firstChild);
}
}
function stateChanged() {
if (xmlHttp.readyState == 4 || xmlHttp.readyState == “complete”) {
var showdata = xmlHttp.responseText;
var errms = document.getElementById(“err-ms”);
if (showdata.trim() === “1″) {
//
delete_ChildNode();
errms.innerHTML = “Login successful”;
} else {
//
errms.innerHTML = “Login failed! Wrong user name or password. Try again!”;
}
}
}
function GetXmlHttpObject() {
var xmlHttp = null;
try {
xmlHttp = new XMLHttpRequest();
} catch (e) {
try {
xmlHttp = new ActiveXObject(“Msxml2.XMLHTTP”);
} catch (e) {
xmlHttp = new ActiveXObject(“Microsoft.XMLHTTP”);
}
}
return xmlHttp;
}
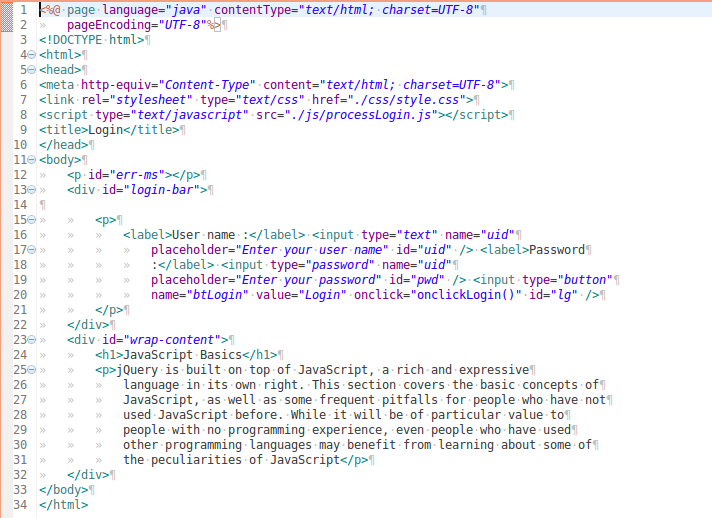
login.jsp

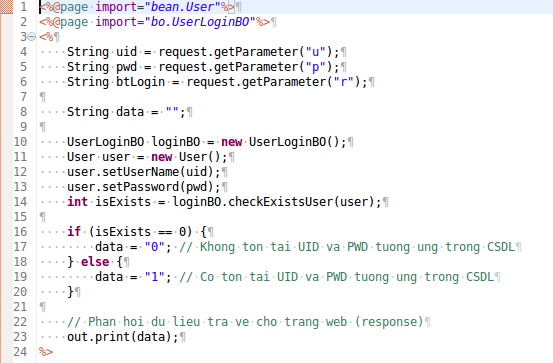
processLogin.jsp
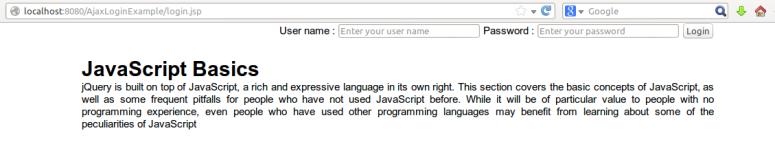
 Kết quả:
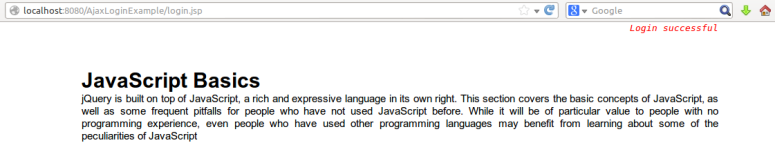
Kết quả:


Mã nguồn:
https://www.box.com/s/dq1zkb2qz4b79ycb8pmu
P/s: Mọi thắc mắc thì các bạn comment bên dưới nhá! Nếu thấy hữu ích thì share. Cảm ơn.