Tùy biến kết quả hiển thị của danh sách AutoCompleteExtender, thay vì chỉ 1 cột như truyền thống thì có thể hiển thị nhiều hơn 1 cột.
<asp:TextBox runat="server" ID="txtTuKhoa" placeholder="Nhập từ khóa cần tìm kiếm" CssClass="form-control"></asp:TextBox>
<cc2:AutoCompleteExtender runat="server" ID="autoComplete1" TargetControlID="txtTuKhoa"
OnClientPopulated="onClientPopulated" OnClientItemSelected="itemSelected"
BehaviorID="AutoCompleteEx" DelimiterCharacters=";, :"
ServicePath="~/AutoCompleteText.asmx" ServiceMethod="GetKhachHang"
MinimumPrefixLength="0" CompletionListCssClass="completionList"
CompletionListItemCssClass="listItem"
CompletionListHighlightedItemCssClass="itemHighlighted" CompletionInterval="1000" CompletionSetCount="20" EnableCaching="true"/>
Thêm 2 chuỗi script như bên dưới:
<script type="text/javascript">
function itemSelected(ev) {
var index = $find("AutoCompleteEx")._selectIndex;
var dd = $find("AutoCompleteEx").get_completionList().childNodes[index]._value;
$find("AutoCompleteEx").get_element().value = dd;
}
function onClientPopulated(sender, e) {
var comletionList = $find("AutoCompleteEx").get_completionList();
for (i = 0; i < comletionList.childNodes.length; i++) {
var _value = comletionList.childNodes[i]._value;
//comletionList.childNodes[i]._value = _value.substring(_value.lastIndexOf('|') + 1); // parse id to _value
_value = comletionList.childNodes[i]._value.split('|');
comletionList.childNodes[i]._value = _value[1];
comletionList.childNodes[i].innerHTML = "<div style='width:100%; clear:both;border:1px solid #efefef;'><div style='width: 20%; float:left'>" + _value[0] + "</div><div style=' width: 50%; float:right'>" + _value[1] + "</div></div>"; ;
}
}
</script>
Trong file webservice mà mình muốn quản lý.
[WebMethod]
public string[] GetKhachHang(string prefixText, int count)
{
int TotalRows = 0;
string WhereClause = "";
string[] keywords = prefixText.Split(new string[] { " " }, StringSplitOptions.RemoveEmptyEntries);
if (keywords.Length == 1)
{
WhereClause += String.Format("dbo.fuChuyenCoDauThanhKhongDau(TenKhachHang) like N'%{0}%' ", Common.ConvertToUnSign(keywords[0]));
}
else
{
for (int i = 0; i < keywords.Length; i++)
{
if (i == 0)
{
WhereClause += String.Format("dbo.fuChuyenCoDauThanhKhongDau(TenKhachHang) like N'%{0}%' ", Common.ConvertToUnSign(keywords[i]));
}
if (i > 1)
{
WhereClause += String.Format(" and dbo.fuChuyenCoDauThanhKhongDau(TenKhachHang) like N'%{0}%' ", Common.ConvertToUnSign(keywords[i]));
}
}
}
//JavaScriptSerializer jss = new JavaScriptSerializer();
TList<KhachHang> TList_KhachHang = DataRepository.KhachHangProvider.GetPaged(WhereClause, "TenKhachHang DESC", 0, 0, out TotalRows);
count = TList_KhachHang.Count;
List<string> items = new List<string>(count);
if (count > 0)
{
for (int i = 0; i <= count - 1; i++)
{
//object[] item = new object[] { TList_KhachHang[i].TenKhachHang, TList_KhachHang[i].TenKhachHang, "images/demo.gif" };
items.Add((TList_KhachHang[i].MaSoThue + "|" + TList_KhachHang[i].TenKhachHang));
}
}
return items.ToArray();
}Thêm một chút tinh chỉnh giao diện cho đẹp
<style>
.completionList {
border:solid 1px Gray;
margin:0px;
padding:3px;
height: 120px;
overflow:auto;
background-color: #FFFFFF;
z-index: 9999999999;
position: absolute;
list-style-type: none;
}
.listItem {
color: #191919;
list-style-type: none;
height: 30px;
}
.itemHighlighted
{
background-color: #ADD6FF;
height: 30px;
}
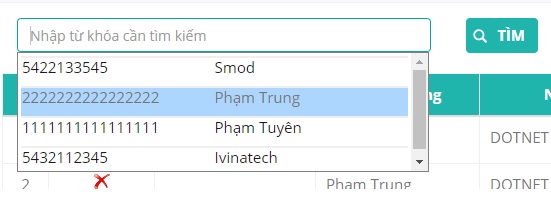
</style>Kết quả như hình bên dưới: