Introduction
Ajax (Asynchronous JavaScript and XML) is a new web development technique for interactive websites. AJAX assists in the development of web applications and can retrieve small amounts of data from a web server. AJAX is a different type of technology.
- JavaScript
- XML
- Asynchronous Call to the server
$get and $find Function : The $get can be used as shorthand for the Document.getElementByid and Element.getElementByid functions. The $get shortcut function points to the JavaScript function defined as part of the ASP.NET AJAX Client Side Library (which means you will need to include a ScriptManager on the page to be able to use it). $get accepts two parameters, the first is the ID of the DOM element you want to retrieve, the second is the parent element of where the search starts. The second parameter is optional and when it is not supplied defaults to the document element.
Syntax : $get (id, element);
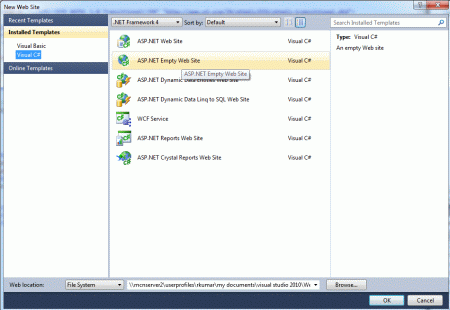
Step 1 : Open Visual Studio 2010.
- Go to File->New->WebSite
- Select ASP.NET Empty WebSite

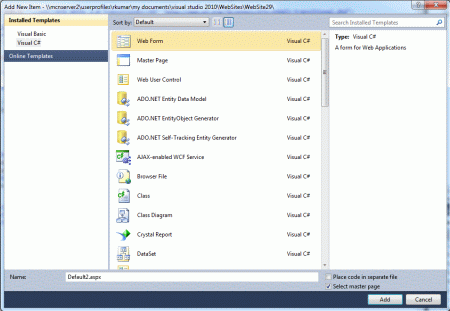
Step 2 : Go to Solution Explorer and right-click.
- Select Add->New Item
- Select WebForm
- Default.aspx page open

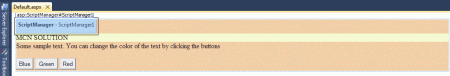
Step 3 : Go to Default.aspx page and click on the [Design] option and drag control from Toolbox.
- Drag Button, Label and ScriptManager control

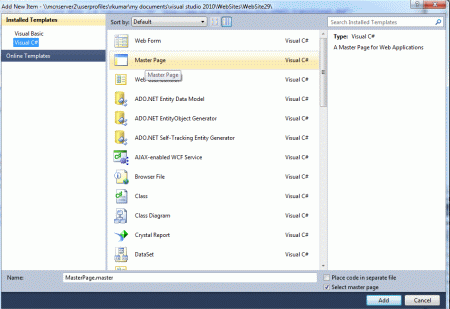
Step 4 : Go to Solution Explorer and right-click.
- Select Add->New Item
- Select Master Page
- MasterPage.Master page open

Code :
<title></title>
<script type="text/javascript">
function changeColor(color) {
// fetch the div
var div = $get('<%= this.label.ClientID %>');
// set the color to the provided value
div.style.color = color;
}
</script>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
<asp:Label ID="label" runat="server" Text= "Some sample text. You can change the color of the text by clicking the buttons" />
<br />
<asp:Button id="btnBlue" runat="server" Text="Blue" OnClientClick="changeColor('blue');return false;" />
<asp:Button id="btnGreen" runat="server" Text="Green"OnClientClick="changeColor('green');return false;" />
<asp:Button id="btnRed" runat="server"Text="Red" OnClientClick="changeColor('red');return false;" />
</asp:ContentPlaceHolder>
</div>
</form>
Define JavaScript Function
Step 5 : Go to the Default.aspx page and define the JavaScript function.
Function :
<script type="text/javascript">
function changeColor(color) {
// fetch the div
var div = $get('div');
// set the color to the provided value
div.style.color = color;
}
</script>
Step 6 : Go to the MasterPage design option and define JavaScript Function for the Update page.
Function :
<script type="text/javascript">
function changeColor(color) {
// fetch the div
var div = $get('<%= this.label.ClientID %>');
// set the color to the provided value
div.style.color = color;
}
</script>
Step 7 : The $get shortcut is used to look up the div element that contains the text and set its color style to the appropriate color. Here is the markup for this page.
<title> MY AJAX APPLICATION</title>
<script type="text/javascript">
function changeColor(color) {
// fetch the div
var div = $get('div');
// set the color to the provided value
div.style.color = color;
}
</script>
</head>
<body>
<form id="form1" runat="server" style="background-color: #FFCC99">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div id="div" style="background-color: #FFFFCC">MCN SOLUTION</div>
Some sample text. You can change the color of the text by clicking the buttons
<input id="btnBlue" type="button" value="Blue" onclick="changeColor('blue');" />
<input id="btnGreen" type="button" value="Green" onclick="changeColor('green');" />
<input id="btnRed" type="button" value="Red" onclick="changeColor('red');" />
</form>
Step 8 : Go to the Default.aspx page and write the following code.
Code :
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<script type="text/javascript">
function changeColor(color) {
// fetch the div
var div = $get('<%= this.label.ClientID %>');
// set the color to the provided value
div.style.color = color;
}
</script>
<asp:Label
ID="label" runat="server" Text ="Some sample text. You can change the color of the text by clicking the buttons" BackColor="#FFFFCC" />
<br />
<asp:Button id="btnBlue" runat="server" Text="Blue" OnClientClick="changeColor('blue');return false;" />
<asp:Button id="btnGreen" runat="server" Text="Green"OnClientClick="changeColor('green');return false;" />
<asp:Button id="btnRed" runat="server" Text="Red" OnClientClick="changeColor('red');return false;" />
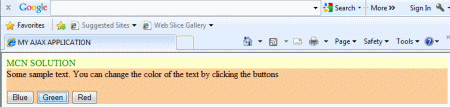
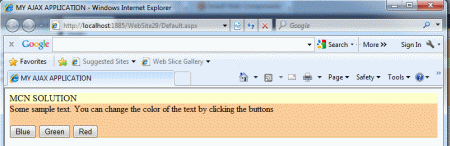
Step 9 : Now run the application by Pressing F5.

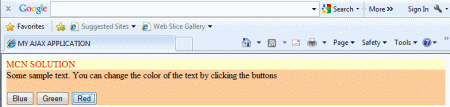
Step 10 : When we click on the buttons, the text changes color.

Step 11 : When we click on the Green Button the text changes color.