Hướng dẫn này chỉ cho bạn cách tạo và sử dụng một ListBox control có sẵn trong Windows Presentation Foundation (WPF).
Sample codeMở solution trong Visual Studio 2008 và thay đổi tên file XAML trong App.xaml với tên file bạn muốn chạy.
Giới thiệu Các tag ListBox đại diện cho một ListBox control trong XAML.
View Code:
< ListBox ></ ListBox >
Các thuộc tính Width và Height đại diện cho chiều rộng và chiều cao của một ListBox. Tên thuộc tính đại diện cho tên của control, là một định danh duy nhất của control. Các thuộc tính Margin cho các vị trí của một ListBox trên control cha. Các thuộc tính HorizontalAlignment và VerticalAlignment được sử dụng để thiết lập và sắp xếp theo chiều dọc ngang.
Các code snippet đặt tên, chiều cao và chiều rộng của một ListBox control. Đoạn code này đặt ra sự liên kết ngang và dọc thẳng hàng đến top.
View Code:
<ListBox Margin="10,10,0,13" Name="listBox1" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="194" Height="200" />

Hình 1. Sau khi thêm ListBox
Thêm Items ListBox Một ListBox control tập hợp các ListBoxItem. Đoạn mã sau thêm các item vào một ListBox control.
View Code:
<ListBox Margin="10,10,0,13" Name="listBox1" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="194" Height="200">
<ListBoxItem Content="Coffie"></ListBoxItem>
<ListBoxItem Content="Tea"></ListBoxItem>
<ListBoxItem Content="Orange Juice"></ListBoxItem>
<ListBoxItem Content="Milk"></ListBoxItem>
<ListBoxItem Content="Iced Tea"></ListBoxItem>
<ListBoxItem Content="Mango Shake"></ListBoxItem>
</ListBox>
Đoạn code trên tạo ra hình 2.

Hình 2. ListBox với các item
Thêm ListBox Items tự động Trong phần trước, chúng ta đã làm thế nào để thêm các item vào ListBox. Chúng ta có thể thêm các item vào một ListBox từ code.
Hãy thay đổi giao diện và thêm một TextBox và một control trên trang. Các code XAML cho TextBox và Button control như sau:
View Code:
<TextBox Height="23" HorizontalAlignment="Left" Margin="8,14,0,0"
Name="textBox1" VerticalAlignment="Top" Width="127" />
<Button Height="23" Margin="140,14,0,0" Name="button1" VerticalAlignment="Top"
HorizontalAlignment="Left" Width="76" Click="button1_Click">
Add Item
</Button>
Các UI cuối cùng trông giống như hình 3.

Hình 3.
Trên button click xử lý sự kiện, chúng ta thêm nội dung của TextBox cho ListBox bằng cách gọi phương thức ListBox.Items.Add. Các code bên dưới thêm nội dung TextBox đến các item ListBox.
View Code:
private void button1_Click(object sender, RoutedEventArgs e)
{
listBox1.Items.Add(textBox1.Text);
}
Bây giờ nếu bạn nhập Text trong TextBox và click button Add Item, nó sẽ bổ sung thêm nội dung của TextBox vào ListBox.

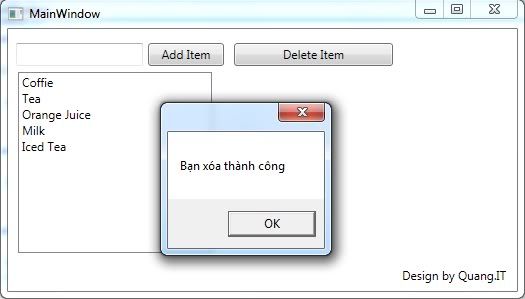
Hình 4. Thêm item ListBox tự động
Xoá Item ListBox Chúng ta có thể sử dụng phương thức ListBox.Items.RemoveAt hoặc ListBox.Items.Remove để xoá một item từ tập hợp các item trong ListBox. Phương thức RemoveAt dời chỉ mục của các item được chọn trong listbox.
Bây giờ, chúng ta sửa đổi ứng dụng của chúng ta và thêm một button mới được gọi là Delete Item. Các code XAML cho button này giống như dưới đây.
View Code:
<Button Height="23" Margin="226,14,124,0" Name="DeleteButton"
VerticalAlignment="Top" Click="DeleteButton_Click">
Delete Item</Button>
Việc xử lý sự kiện click button trông giống như sau. Click button, chúng ta tìm chỉ mục của các item được chọn và gọi phương thức ListBox.Items.RemoveAt như sau.
View Code:
private void DeleteButton_Click(object sender, RoutedEventArgs e)
{
listBox1.Items.RemoveAt
(listBox1.Items.IndexOf(listBox1.SelectedItem));
}
 Formatting và Styling Formatting ListBox items
Formatting và Styling Formatting ListBox itemsCác thuộc tính Foreground và Background của ListBoxItem và foreground colors của item. Code bên dưới được gán màu background và foreground ListBoxItem.
View Code:
<ListBoxItem Background="LightCoral" Foreground="Red" Content="Coffie"></ListBoxItem>
Các FontFamily, FontSize, và FontWeight được sử dụng để thiết lập phông chữ cho ListBoxItem một. Các đoạn code sau sau gồm font chữ Verdana, kích thước 12, và chữ đậm.
View Code:
<ListBoxItem Background="LightCoral" Foreground="Red" Content="Coffie" FontFamily="Verdana" FontSize="12" FontWeight="Bold"></ListBoxItem>
Tôi thiết lập các thuộc tính sau đây của ListBoxItems.
View Code:
<ListBoxItem Background="LightCoral" Foreground="Red" Content="Coffie"
FontFamily="Verdana" FontSize="12" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Background="LightGray" Foreground="Black" Content="Tea"
FontFamily="Georgia" FontSize="14" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Background="LightBlue" Foreground="Purple" Content="Orange Juice"
FontFamily="Verdana" FontSize="12" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Background="LightGreen" Foreground="Green" Content="Milk"
FontFamily="Georgia" FontSize="14" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Background="LightBlue" Foreground="Blue" Content="Iced Tea"
FontFamily="Verdana" FontSize="12" FontWeight="Bold"></ListBoxItem>
<ListBoxItem Background="LightSlateGray" Foreground="Orange" Content="Mango Shake"
FontFamily="Georgia" FontSize="14" FontWeight="Bold"></ListBoxItem>
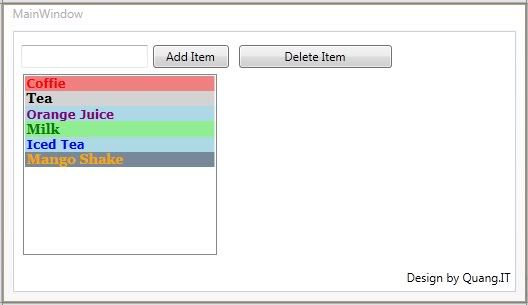
Các ListBox mới trông giống như hình 6.

Hình 6. Formatted ListBox
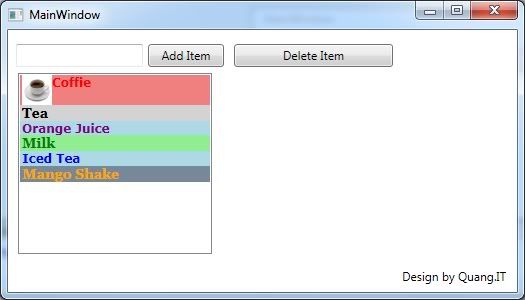
Hiển thị hình ảnh trong một ListBox Ta có thể đặt bất kỳ control nào bên trong ListBoxItem như một hình ảnh và văn bản. Để hiển thị hình ảnh bên cạnh một số văn bản, tôi chỉ đơn giản thêm TextBlock ảnh trong StackPanel.
Đoạn code sau thêm một hình ảnh và văn bản đến ListBoxItem.
View Code:
<ListBoxItem Background="LightCoral" Foreground="Red"
FontFamily="Verdana" FontSize="12" FontWeight="Bold">
<StackPanel Orientation="Horizontal">
<Image Source="coffie.jpg" Height="30"></Image>
<TextBlock Text="Coffie"></TextBlock>
</StackPanel>
</ListBoxItem>

Hình 7. ListBoxItems với hình ảnh và văn bản
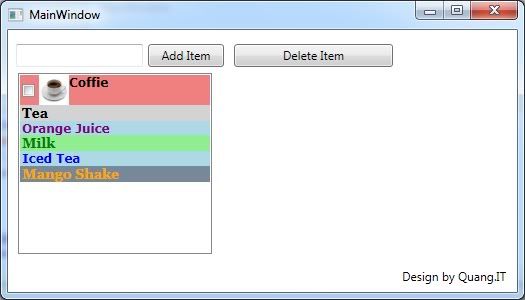
ListBox với CheckBoxeNếu bạn đặt control CheckBox bên trong ListBoxItems. Các CheckBox có thể lưu trữ các control bên trong nó tốt. Ví dụ, chúng ta có thể đặt một khối văn bản và hình ảnh như texy của một CheckBox.
Đoạn code sau thêm một CheckBox với một hình ảnh và văn bản đến ListBoxItem.
View Code:
<ListBoxItem Background="LightCoral" Foreground="Red"
FontFamily="Verdana" FontSize="12" FontWeight="Bold">
<CheckBox Name="CoffieCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="coffie.jpg" Height="30"></Image>
<TextBlock Text="Coffie"></TextBlock>
</StackPanel>
</CheckBox>
</ListBoxItem>
Tôi thay đổi code của ListBoxItems và thêm checkBox đến các item. Như bạn có thể nhìn thấy, tôi đã đặt tên các checkbox bằng cách sử dụng thuộc tính Name. Nếu bạn cần truy cập vào các hộp kiểm tra, bạn có thể truy cập chúng trong mã bằng cách sử dụng tài sản Tên của họ.
View Code:
<ListBoxItem Background="LightCoral" Foreground="Red"
FontFamily="Verdana" FontSize="12" FontWeight="Bold">
<CheckBox Name="CoffieCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="coffie.jpg" Height="30"></Image>
<TextBlock Text="Coffie"></TextBlock>
</StackPanel>
</CheckBox>
</ListBoxItem>
<ListBoxItem Background="LightGray" Foreground="Black"
FontFamily="Georgia" FontSize="14" FontWeight="Bold">
<CheckBox Name="TeaCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="tea.jpg" Height="30"></Image>
<TextBlock Text="Tea"></TextBlock>
</StackPanel>
</CheckBox>
</ListBoxItem>
<ListBoxItem Background="LightBlue" Foreground="Purple"
FontFamily="Verdana" FontSize="12" FontWeight="Bold">
<CheckBox Name="OrangeJuiceCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="OrangeJuice.jpg" Height="40"></Image>
<TextBlock Text="OrangeJuice"></TextBlock>
</StackPanel>
</CheckBox>
</ListBoxItem>
<ListBoxItem Background="LightGreen" Foreground="Green"
FontFamily="Georgia" FontSize="14" FontWeight="Bold">
<CheckBox Name="MilkCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="Milk.jpg" Height="30"></Image>
<TextBlock Text="Milk"></TextBlock>
</StackPanel>
</CheckBox>
</ListBoxItem>
<ListBoxItem Background="LightBlue" Foreground="Blue"
FontFamily="Verdana" FontSize="12" FontWeight="Bold">
<CheckBox Name="IcedTeaCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="IcedTea.jpg" Height="30"></Image>
<TextBlock Text="Iced Tea"></TextBlock>
</StackPanel>
</CheckBox>
</ListBoxItem>
<ListBoxItem Background="LightSlateGray" Foreground="Orange"
FontFamily="Georgia" FontSize="14" FontWeight="Bold">
<CheckBox Name="MangoShakeCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="MangoShake.jpg" Height="30"></Image>
<TextBlock Text="Mango Shake"></TextBlock>
</StackPanel>
</CheckBox>
</ListBoxItem>
Bây giờ, các ListBox mới “trông giống” như hình 8.

Hình 8. ListBox với CheckBoxe