Bài viết này hướng dẫn làm thế nào để thêm chức năng chia sẻ facebook vào trang web ASP.NET của bạn bằng cách sử dụng trang master trong ASP.NET và C #.

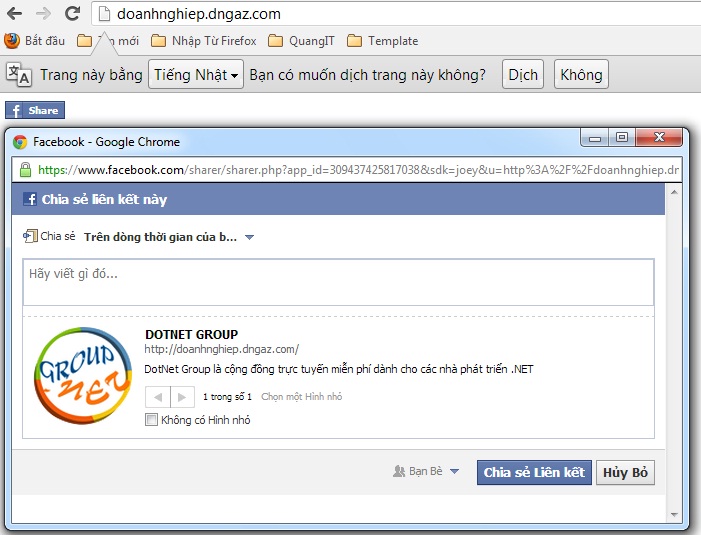
Bài viết này giả định người đọc có kinh nghiệm phát triển các trang web bằng cách sử dụng ASP.NET, cụ thể bằng cách sử dụng Master Pages. Nó cũng giả định một sự quen thuộc với Facebook. Tất cả các mẫu mã trong C #. Sau khi đọc bài viết này, bạn sẽ có thể tích hợp Facebook Chia sẻ với một trang web ASP.NET, có hoặc không chứa Master Page. Tôi đã chọn để minh họa điều này bằng cách sử dụng Master Page bởi vì nó có một chút liên quan, và một khi bạn có thể làm điều đó với trang master, bạn sẽ có thể để làm điều đó mà không cần biết Facebook Share là gì, và làm thế nào? Đầu tiên, chúng ta hãy xem những gì Facebook Chia sẻ thực sự làm. Thêm một widget Chia sẻ lên một trang web cho phép người dùng nhấp chuột vào một biểu tượng và hiển thị ra hộp thoại Share Facebook. Nếu người dùng có tài khoản Facebook, thì họ có thể chia sẻ các trang web trên "tường" Facebook với bạn bè của họ trên Facebook, thêm ý kiến nếu họ chọn. Bạn bè của họ sẽ có cơ hội để chia sẻ với bạn bè của họ. Bằng cách này, sự tiếp xúc của một trang web có thể tăng đáng kể trong thời gian ngắn. Theo tài liệu các trang web Facebook có năm bước bạn cần phải thực để tích hợp Chia sẻ:
Bước 1: Thêm liên kết đến ứng dụng Chia sẻ Facebook lưu trữ bởi Facebook:
<a name="fb_share" type="button" href="http://www.facebook.com/sharer.php">Share</a>
Bước 2: Thêm thẻ script mà chỉ đến thành phần Javascript bởi Facebook:
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
Bước 3: Thêm thẻ meta chứa tiêu đề của trang:
<meta name="title" content="This is the Title" />
Bước 4: Thêm thẻ meta có chứa mô tả của trang:
<meta name="description" content="This is a short summary of the page." />
Bước 5: Thêm thẻ liên kết trỏ đến hình ảnh được sử dụng như một biểu tượng:
<link rel="image_src" href="http://dngaz.com/images/logo.png" />
Vấn đề
Tất cả là OK, nhưng chúng tôi đã nói về việc sử dụng Master Page. Vấn đề nằm ở đây? Vâng, nếu tất cả các trang trong trang web của chúng ta sử dụng một trang tổng phổ biến, mà có lẽ chứa thẻ đầu, mà lần lượt có chứa tất cả các thẻ meta và thẻ liên kết, làm thế nào để chúng ta xác định giá trị thẻ khác nhau cho các trang khác nhau?. Giải pháp này nằm trong các tập tin mã phía sau. Giải pháp tôi đã chọn để đặt mã cho bước 1 và 2 trong trang web thực tế như trái ngược với Master Page, từ đó sẽ cho phép chúng ta linh hoạt để đặt các widget Chia sẻ các địa điểm khác nhau trên mỗi trang, chúng ta nên quan tâm làm như vậy. Tuy nhiên, tôi sẽ thực hiện điều này bằng cách chèn một thành phần asp:Label trống trong vị trí mong muốn trong file aspx, và gán giá trị thích hợp với nó trong sự kiện Page_Load trong các tập tin Code behind. Tôi sẽ sử dụng cùng thành phần asp: Label để giữ mã cho cả hai bước 1 và 2:
Đoạn Code này nằm ở MasterPage.master
<asp:Label ID="labelSteps_1_2" runat="server" Text=""></asp:Label>
Đoạn Code này nằm ở MasterPage.master.cs
labelSteps_1_2.Text = "<a name=\"fb_share\" type=\"button\"></a>" +
"<script src=\"http://static.ak.fbcdn.net/connect.php/js/FB.Share\" " +
"type=\"text/javascript\"></script>";
Tiếp theo, chúng ta sẽ tạo một vài các đối tượng HtmlMeta để xử lý các thẻ meta trong bước 3 và 4, cũng trong sự kiện Page_Load:
HtmlMeta tag = new HtmlMeta();
tag.Name = "title";
tag.Content = "This is the Title";
Page.Header.Controls.Add(tag);
HtmlMeta tag = new HtmlMeta();
tag.Name = "description";
tag.Content = "This is a short summary of the page.";
Page.Header.Controls.Add(tag);
Chú ý: Phải using System.Web.UI.HtmlControls;
Cuối cùng, chúng ta sẽ thêm logo ở bước 5 trong sự kiện Page_Load tương tự bằng cách sử dụng một đối tượng HtmlLink:
HtmlLink link = new HtmlLink();
link.href="/images/logo.png";
link.Attributes["rel"] = "image_src";
Page.Header.Controls.Add(link);
Tạo những yếu tố năng động trong các tập tin code behind cho phép chúng ta thêm các yếu tố đầu của trang chủ mà không bao giờ thực sự thay đổi Master Page. Bạn có thể sử dụng cùng một phương pháp này cho các trang web. Chỉ khác thay đổi chúng ta thực hiện là thêm control asp: Label vào tập tin aspx.
Dưới đây là đoạn code behind:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
public partial class MasterPage : System.Web.UI.MasterPage
{
protected void Page_Load(object sender, EventArgs e)
{
try
{
labelSteps_1_2.Text = "<a name=\"fb_share\" type=\"button\"></a>" + "<script src=\"http://static.ak.fbcdn.net/connect.php/js/FB.Share\" " + "type=\"text/javascript\"></script>";
HtmlMeta tag = new HtmlMeta();
tag.Name = "title";
tag.Content = "This is the Title";
Page.Header.Controls.Add(tag);
HtmlMeta tag2 = new HtmlMeta();
tag2.Name = "description";
tag2.Content = "This is a short summary of the page.";
Page.Header.Controls.Add(tag2);
HtmlLink link = new HtmlLink();
link.Href = "http://dngaz.com/images/logo.png";
link.Attributes["rel"] = "image_src";
Page.Header.Controls.Add(link);
}
catch (Exception ex)
{
// Handle the exception
}
}
}