CSS Preprocessors là gì?
CSS Preprocessors được hiểu là ngôn ngữ tiền xử lý CSS. Nó có nhiệm vụ logic hóa mã CSS sao cho gần giống với ngôn ngữ lập trình. Việc viết CSS Preprocessors mang lại một số lợi ích sau:
- Tiết kiệm thời gian viết CSS.
- Dễ dàng bảo trì và phát triển.
- Có tính linh hoạt và tái sử dụng cao.
- Các tập tin, đoạn mã CSS được tổ chức, sắp xếp một cách rõ ràng.
Hiện nay có khá nhiều CSS Preprocessors được sử dụng như:
Và một số CSS Preprocessor khác như : Clay, DtCSS, Switch CSS.
Ở bài viết này, mình sẽ giới thiệu về 2 CSS Preprocessors phố biến nhất. Đó là SASS và Less cũng như đưa ra ưu và nhược điểm của 2 CSS Preprocessors này.
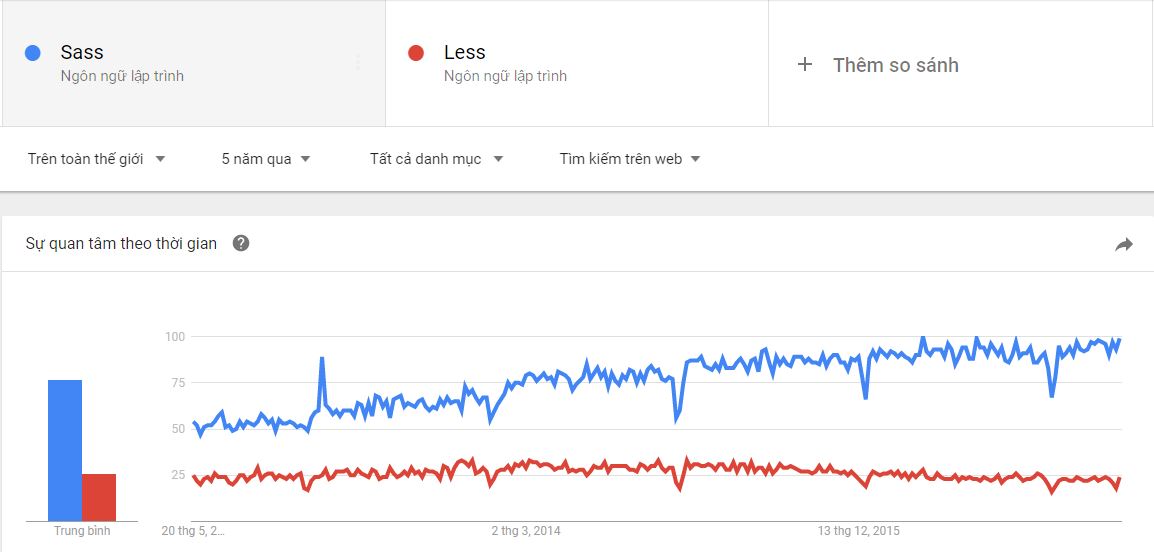
 Google Trends
Google Trends
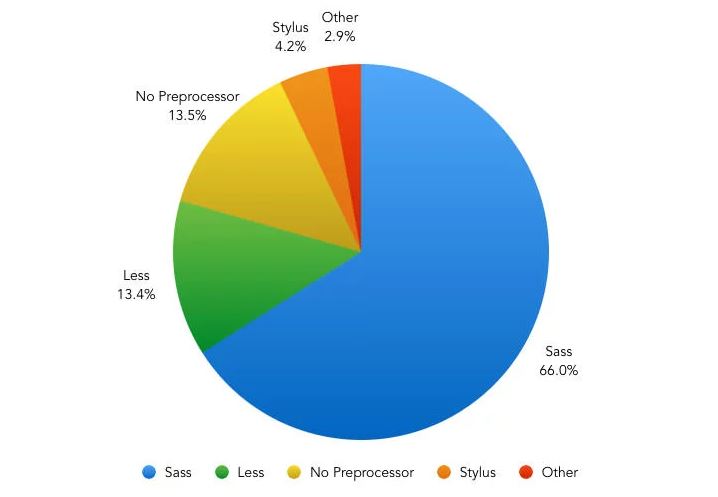
Vào năm 2015 Ashley Nolan đã cho một số nhà phát triển bỏ phiếu trong một nghiên cứu nhỏ để đưa ra CSS Preprocessors mà họ ưa thích. Có 66.0% người chọn Sass và 13.4% chọn Less cho các dự án của mình.

Vậy ta có thể biết được một cách tương đối rằng SASS và LESS là 2 CSS Preprocessors được sử dụng phổ biến nhất. Cả 2 đều là các phần mở rộng CSS rất mạnh, chúng có tính tương thích ngược vì vậy bạn có thể chuyển đổi các tập tin CSS của bạn bằng cách đổi tên tệp .css thành .sass, .less hay .scss tương ứng.
LESS được xây dựng dựa trên Javascript còn SASS dựa trên Ruby.
Cài đặt
Chúng ta có thể cài đặt, biên dịch Sass, Less bằng command line hoặc dùng phần mềm thứ 3 để biên dịch chúng sang .css. Một số phần mềm thứ 3 chúng ta có thể sử dụng như :
*
Koala (Sass, Less, Mac, Windows)
*
Prepros (Sass, Less, Mac, Windows)
*
Scout (Sass, Mac, Windows)
Việc sử dụng chúng rất đơn giản, chúng ta chỉ cần drag and drop folder hoặc file cần biên dịch, sau đó những phần mềm đó sẽ làm công việc của chúng, chúng ta sẽ có được file .css chúng ta cần từ những file .sass, .scss, .less.
Cài đặt bằng command line.
Sass
Để chạy Sass, trước hết ta cần phải cài đặt Ruby trước. Bạn có thể cài đặt Sass bằng lệnh sau: gem install sass
Less
Chúng ta cần phải cài Nodejs để chạy được Less.
- Mở cmd
- Chạy
npm install less - Bạn có thể sử dụng cmd để biên dịch
lessc styles.less styles.css
So sánh giữa Less và Sass
Variables (biến)
Biến trong Sass sử dụng $ ở đầu:
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
color: $primary-color;
font: 100% $font-stack;
}
CSS output
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
Biến trong Less sử dụng @ ở đầu:
@nice-blue: #5B83AD;
@light-blue: @nice-blue + #111;
#header {
color: @light-blue;
}
CSS output
#header {
color: #6c94be;
}
Mixins
Với Sass mixin được sử dụng với cú pháp @mixin để khai báo và @include để gọi, so với LESS thì cách của Sass rõ ràng hơn nhưng LESS lại ngắn hơn nhưng đôi khi dễ dẫn tới sự lộn xộn vì nó có thể gọi một selector như thường hoặc khi khai báo chỉ cần thêm dấu ngoặc nếu không muốn nó được biên dịch ra CSS. Cá nhân mình thích sử dụng @mixin của Sass hơn vì nó tường minh, dễ hiểu hơn là ở Less.
Ví dụ mixin trong Sass
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
border-radius: $radius;
-ms-border-radius: $radius;
}
.box { @include border-radius(10px); }
CSS output
.box {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-ms-border-radius: 10px;
}
Ví dụ mixin trong Less
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
#menu a {
color: #111;
color: red;
.bordered;
}
.post a {
.bordered;
}
CSS output
#menu a {
color: #111;
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
.post a {
color: red;
border-bottom: solid 2px black;
border-top: dotted 1px black;
}
Nested Rules (Xếp chồng)
Đây là 1 tính năng tiêu biểu về viết lồng CSS, cả Sass và Less đều có cách thể hiện giống nhau ở quy tắc này và sử dụng & để tham chiếu selector.
Import
Cả 2 đều có khả năng @import CSS thông thường, ngoài ra thì cả 2 còn có thể cho phép @import tập tin mà không cần phần mở rộng của nó.
Sass: @import "style.scss";
Less:
// Variables
@themes: "../../src/themes";
// Usage
@import "@{themes}/tidal-wave.less";
Extend
Đây là 1 tính năng rất mạnh mẽ. Nó cho bạn kế thừa, chia sẻ từ 1 selector khác.
. Ở phần này, cá nhân mình thích sử dụng @extend ở Sass hơn vì nó thể hiện rõ ràng selector.
Ở Sass sử dụng @extend
.message {
border: 1px solid #ccc;
padding: 10px;
.success {
color: #333;
}
border-color: green;
@extend .message;
}
.error {
border-color: red;
@extend .message;
}
.warning {
}
@extend .message;
border-color: yellow;
CSS output
.message, .success, .error, .warning {
border: 1px solid #cccccc;
.success {
padding: 10px;
color: #333;
}
border-color: red;
border-color: green;
}
.error {
}
.warning {
}
border-color: yellow;
Ở Less sử dụng :extend
nav ul {
&:extend(.inline);
background: blue;
color: red;
}
.inline {
}
CSS output
nav ul {
background: blue;
}
.inline,
color: red;
nav ul {
}
for, each, if, eslse, while
Ở Sass thể hiện rõ rằng nó gần hơn với ngôn ngữ lập trình so với Less. Ở Less chủ yếu sử dụng mixin kết hợp với when
@each $name in 'save' 'cancel' 'help' {
.icon-#{$name} {
background-image: url('/images/#{$name}.png');
}
}
CSS output
/* compiled CSS */
.icon-save {
background-image: url("/images/save.png");
}
.icon-cancel {
background-image: url("/images/cancel.png");
}
.icon-help {
background-image: url("/images/help.png");
}
function
Mặc dù đã có mixin nhưng Sass vẫn cung cấp thêm tính năng function, nó có khả năng trả về giá trị.
@function make-greener($value) {
@return $value + rgb(0,50,0);
}
p {
background: make-greener(gray);
}
CSS output
/* compiled CSS */
p {
background: #80b280;
}
Kết luận
Về cơ bản thì Sass và Less đều giống nhau, nó chỉ khác nhau ở cú pháp. Hiện Sass vẫn đang được phát triển trên nền của Ruby, còn Less thì được chuyển sang phát triển trên Nodejs. Chúng đều là những CSS Preprocessors rất mạnh mẽ và được sử dụng rộng rãi vì những tiện ích chúng mang lại. Trên đây là ý kiến cá nhân của mình về 2 CSS Preprocessors phổ biến hiện nay, và mình đang sử dụng Sass cho các dự án mình tham gia vì những ưu điểm của nó.
Tài liệu tham khảo