Layout Management là gì ?
Silverlight và WPF hỗ trợ một hệ thống sắp xếp các thành phần giao diện rất mềm dẻo cho phép các nhà phát triển và người thiết kế dễ dàng đặt vị trí cho các control bên trong một giao diện. Hệ thống sắp xếp giao diện này cho phép đặt các control tại một tọa độ cố định, cũng như một mô hình đặt vị trí động, cho phép các layout và control có thể được đặt kích thước và hướng khi thay đổi kích thước cửa sổ trình duyệt. Các nhà phát triển dùng Silverlight và WPF dùng layout panel để đặt vị trí và kích thước của các control chứa bên trong. Silverlight Beta1 có 3 trong số những layout thường dùng nhất trong WPF:
Canvas Panel
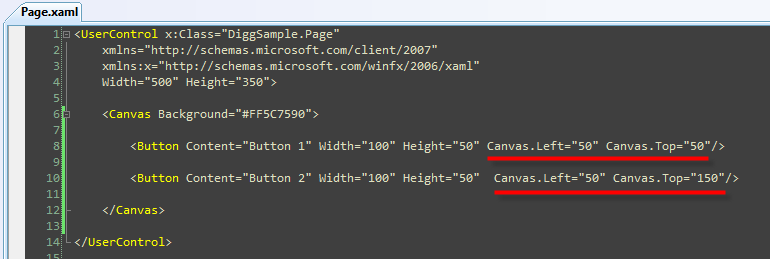
Canvas panel là loại layout panel cơ bản hỗ trợ việc đặt vị trí các control dùng tọa độ cụ thể. Bạn đặt vị trí các thành phần trong một Canvas dùng một đặc tính có trong XAML được gọi là “Attached Properties” (các thuộc tính đính kèm) cho phép bạn chỉ ra một vị trí tương đối của nó so với các thuộc tính Left, Top, Right hay Bottom của đối tượng Canvas chứa nó. Các thuộc tính gắn kèm này là một cách hữu dụng vì nó cho phép một panel cha mở rộng tập thuộc tính của một control chứa bên trong nó. Canvas, bằng cách định nghĩa một thuộc tính gắn kèm cho Top và Left, nó cho phép định nghĩa các thuộc tính Top và Left của một Button (hay bất kỳ đối tượng giao diện nào đã thêm và Canvas), mà không cần phải thêm các thuộc tính này hoặc chỉnh sửa lại lớp Button. Chúng ta có thể thêm hai nút bấm vào một Canvas, và đặt vị trí cho nó là 50 pixel từ cạnh trái, 50 pixel và 150 pixel từ cạnh trên dùng XAML giống như dưới đây (các thuộc tính Canvas.Left and Canvas.Top là các ví dụ về thuộc tính gắn kèm):

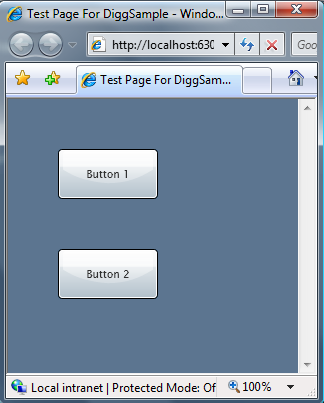
Và sau đây là kết quả hiển thị trên trình duyệt:

Canvas hữu dụng khi bạn không bao giờ thay đổi vị trí của các control bên trong, do vậy nó không thực sự mềm dẻo mỗi khi bạn thêm một control mới vào, hay mỗi khi bạn thay đổi vị trí hoặc kích thước, hoặc trong trường hợp bạn phải viết code để di chuyển các thành phần bên trong một Canvas. Một giải pháp tốt hơn trong những trường hợp như vậy là dùng một layout panel khác như StackPanel và Grid.
StackPanel
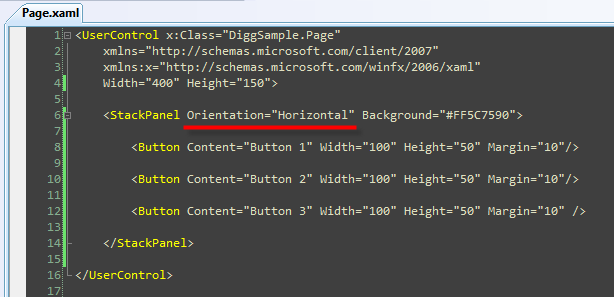
StackPanel là một dạng Panel đơn giản cho phép đặt các thành phần bên trong theo dòng hay cột, StackPanel hay được dùng khi bạn muốn sắp xếp chỉ trong một phần của toàn bộ trang. Lấy ví dụ, chúng ta có thể dùng StackPanel để đặt 3 nút bấm theo hàng dọc trên trang bằng cách dùng XAML như sau: 
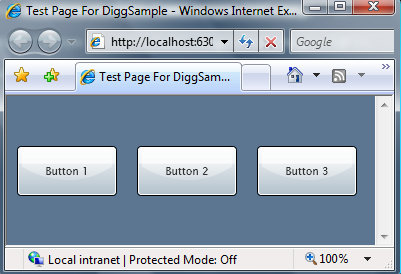
Khi chạy, StackPanel sẽ sắp xếp các nút bấm một cách tự động theo chiều dọc:

Hay chúng ta cũng có thể đặt thuộc tính “Orientation” của StackPanel thành “Horizontal” (chiều ngang) thay vì giá trị mặc nhiên là “Vertical”: 
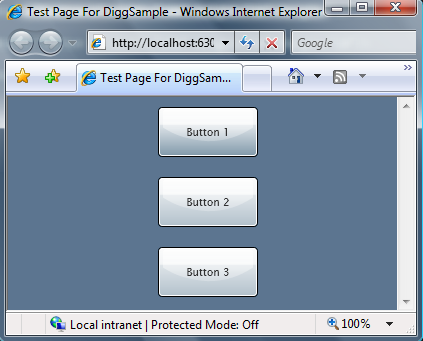
Điều này sẽ làm cho StackPanel tự động sắp xếp các nút bấm theo chiều ngang:

Grid Panel Grid là layout panel mềm dẻo nhất, nó cho phép sắp xếp các control theo dạng bảng bao gồm nhiều dòng và nhiều cột. Về tính năng, nó tương tự như thẻ Table trong HTML. Không như table trong HTML, bạn sẽ không đặt các control trực tiếp trong cột hay dòng, thay vào đó bạn sẽ chỉ định vị trí dòng hoặc cột bằng cách khai báo ngay bên trong control <Grid> các thuộc tính <Grid.RowDefinitions> và <Grid.ColumnDefinitions>. Bạn có thể áp dụng cú pháp “Attached Property” của XAML lên trên các control bên trong Grid để chỉ ra nó sẽ phải nằm bên trong dòng hay cột nào. Lấy ví dụ, chúng ta có thể khai báo một Grid có 3 dòng và 3 cột, và sau đó chúng ta đặt 4 nút bấm vào bên trong dung XAML như sau:

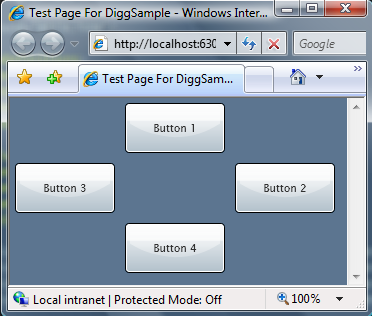
Grid layout khi đó sẽ đặt vị trí các thành phần Button cho chúng ta giống như sau:

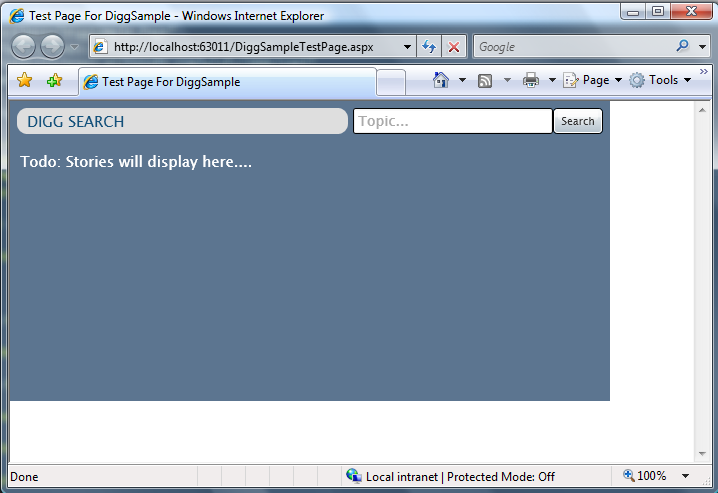
Ngoài khả năng cho phép đặt kích thước một cách tuyệt đối (ví dụ như Height=”60″), RowDefinition and ColumnDefinition còn hỗ trợ chế độ đặt kích thước động (Height=”Auto”), điều này cho phép đặt lại kích thước của Grid hay Row dựa trên kích thước của nội dung nó chứa bên trong (bạn có thể đặt kích thước tối đa hoặc tối thiểu), đây là một tính năng vô cùng hữu ích. Row và ColumnDefinitions của Grid cũng hỗ trợ một tính năng được gọi là “Proportional Sizing” – nó cho phép bạn đặt kích thước của một Row hay một Column theo một tỷ lệ tương ứng so với một cái khác (ví dụ như bạn có thể đặt dòng thứ hai luôn cao gấp đôi dòng thứ nhất). Bạn sẽ thấy rằng Grid cung cấp rất nhiều sức mạnh và sự mềm dẻo – và có lẽ nó cũng là layout panel mà bạn sẽ sử dụng nhiều nhất. Dùng các layout panel để sắp xếp các thành phần trên trang Digg của chúng ta Chúng ta nhớ lại rằng mục đích khi xây dựng trang ví dụ Digg là tạo một trang trông giống như sau: 
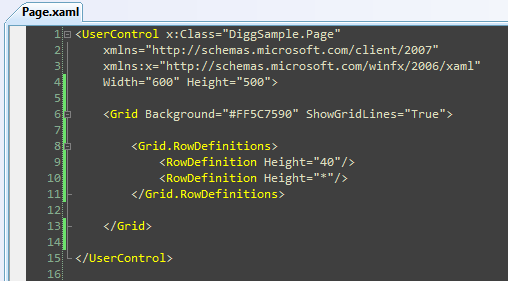
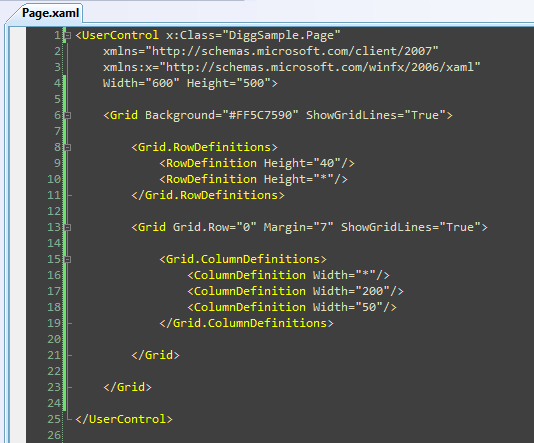
Để tạo dạng sắp xếp như vậy, bạn sẽ phải thêm một đối tượng Grid mà nó có 2 RowDefinitions bên trong. Dòng đầu tiên có chiều cao 40 pixel, dòng thứ hai chiếm toàn bộ phần còn lại (Height=”*”):

Mẹo: Bạn để ý rằng ở trên chúng ta đã đặt thuộc tính “ShowGridLines” của Grid là “True”. Diều này sẽ cho phép chúng ta dễ dàng thấy được các đường biên của dòng hoặc cột bên trong Grid khi chạy

Chúng ta sẽ nhúng một Grid khác như là một control con vào bên trong dòng đâu tiên của Grid gốc, và dùng nó để sắp xếp các control bên trong dòng đầu tiên (header). Chúng ta sẽ tạo ra 3 cột bên trong, một cho tiêu đề, một cho ô “Search” và một cho nút “Search”:

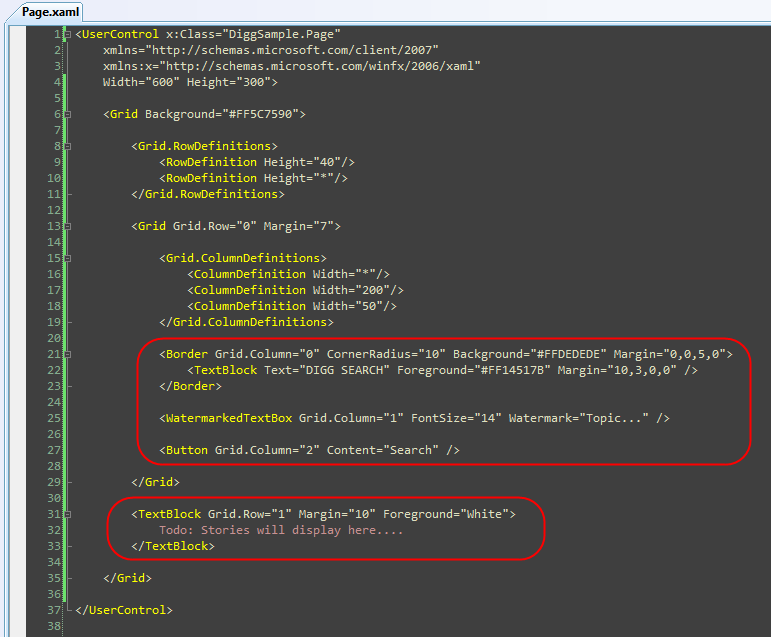
Một khi đã làm xong, chúng ta sẽ có được dạng sắp trang của trang Digg như sau:

Ghi chú: Thay vì dùng các Grid ***g nhau, chúng ta cũng có thể chỉ dùng một Grid với 3 cột 2 dòng và dùng tính năng ColSpan/RowSpan của Grid để ghép nội dung của nhiều cột làm một (giống table trong HTML). Tôi chọn cách dùng Grid ***g nhau vì tôi nghĩ nó sẽ đơn giản hơn Giờ chúng ta đã sắp xếp xong, vấn đề còn lại là thêm các control vào đúng vị trí của nó. Với dòng header, chúng ta sẽ dùng control <Border> (với thuộc tính CornerRadius bằng 10 để có các góc bo tròn) và thêm một số văn bản bên trong để hiển thị tiêu đề. Chúng ta cũng sẽ dùng control <WatermarkedTextBox> trong cột thứ 2 để tạo ô tìm kiếm. Và đặt một <Button> để tạo nút “Search” trong cột thứ 3. Chúng ta cũng sẽ đặt một số văn bản trong dòng thứ 2 để sau này hiển thị kết quả tìm kiếm. Chi chú: Ở sau đây tôi sẽ nhúng các thông tin định dạng (FontSize, Colors, Margins, …) trực tiếp lên trên các điều khiển. Trong những bài sau tôi sẽ cho các bạn thấy cách dùng Styles để tách các thuộc tính trên vào một file riêng (như CSS) và cho phép dùng lại các thuộc tính này trong toàn bộ ứng dụng 
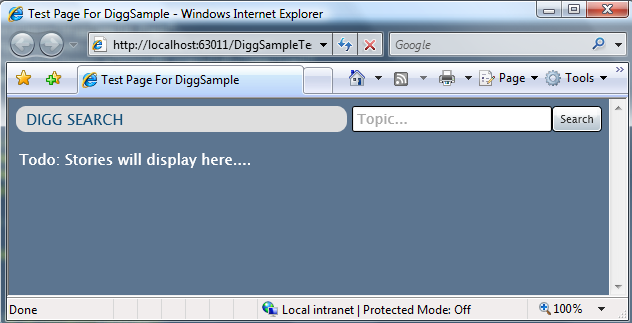
Và chương trình của chúng ta nếu chạy sẽ cho ra giao diện giống như sau:

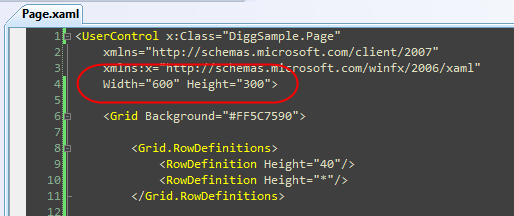
Tự động thay đổi kích thước của ứng dụng Một điều các bạn có thể để ý thấy là trong đoạn XAML trên, control cấp cao nhất đã được đặt kích thước cố định:
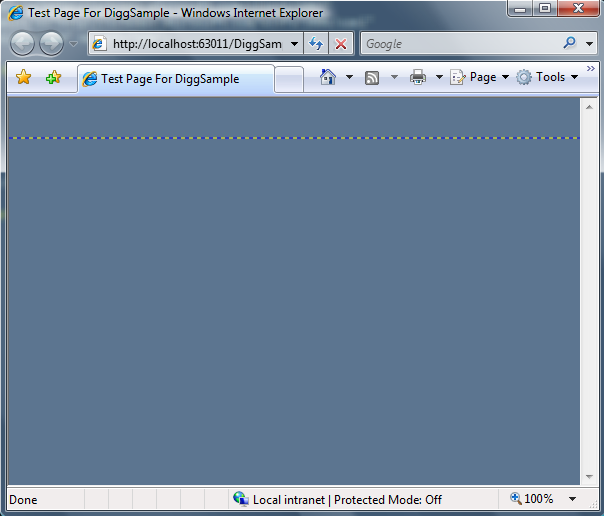
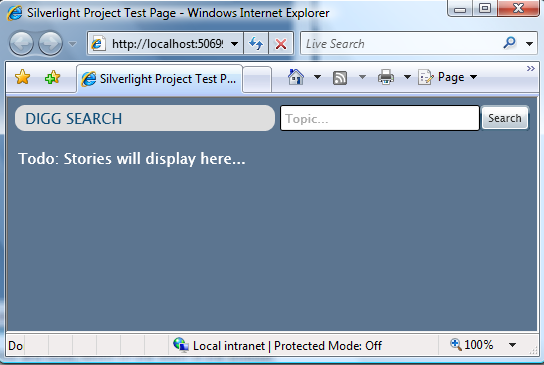
Nếu đặt theo cách này thì chương trình của chúng ta sẽ luôn có kích thước mà chúng ta đã đặt, khi đó nếu bạn mở rộng sửa sổ trình duyệt thì nó sẽ trở nên giống như sau: 
Trong khi việc đặt kích thước của một ứng dụng nhúng là cố định có thể hữu ích trong một số trường hợp, nhưng trong ứng dụng Digg của chúng ta, điều thực sự mong muốn lại là nó phải chiếm của sổ trình duyệt và thay đổi kích thước theo trình duyệt – giống như một trang HTML vậy. Một tin tốt lành là làm điều này vô cùng đơn giản. Bạn chỉ cần xóa đi hai thuộc tính Width và Height của control cấp cao nhất:

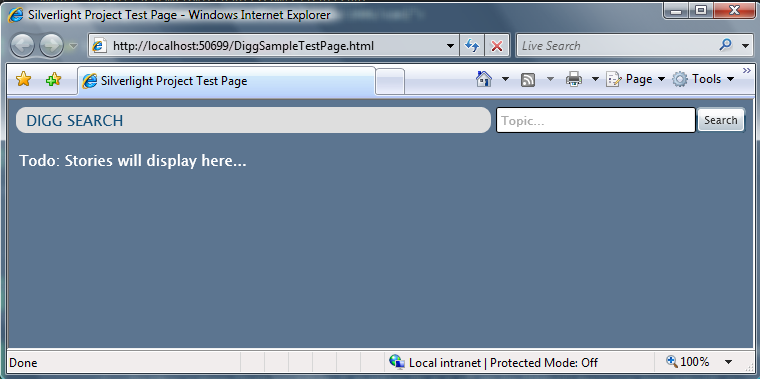
Chương trình Silverlight của chúng ta nay sẽ tự động mở rộng (hoặc thu lại) để chiếm đầy phần trang web mà nó được nhúng bên trong. Vì file SilverlightTestPage.html mà chúng ta đang dùng để test chứa control Silverlight bên trong một thẻ
với chiều rộng và chiều cao là 100%, do vậy chương trình Digg của chúng ta sẽ tự động chiếm đầy cửa sổ trình duyệt:

Bạn để ý sẽ thấy cách mà nội dung bên trong phần header của ứng dụng tự động thay đổi kích thước dựa trên chiều rộng của trình duyệt:

Khi thu hẹp lại cửa sổ trình duyệt, ô văn bản và nút tìm kiếm sẽ vẫn giữ nguyên kích thước, đó là vì các cột chứa nó trong Grid có kích thước cố định. Control <Border> chứa tiêu đề “Digg Search” sẽ tự động thay đổi là ví cột chứa nó đã được đặt Width=”*”. Chúng ta đã chẳng phải viết một dòng lệnh nào để thực hiện việc sắp xếp lại các thành phần, Grid và hệ quản lý layout sẽ làm việc đó cho chúng ta.
Nguồn bài viết:
Dngaz.com