Tóm tắt: Xây dựng 1 ứng dụng cho phép gõ 1 nội dung vào rồi hiển thị ra nội dung đó ở bên dưới.
1 số thành phần cơ bản trong Android:
1.Các layout:
Layout được dùng để quản lý các thành phần giao diện khác theo 1 trật tự nhất định.
- FrameLayout: Layout đơn giản nhất, thêm các thành phần con vào góc trên bên trái của màn hình.
- LinearLayout: thêm các thành phần con theo 1 chiều nhất định (ngang hoặc dọc). Đây là layout được sử dụng nhiều nhất.
- RelativeLayout: thêm các thành phần con dựa trên mối quan hệ với các thành phần khác hoặc với biên của layout.
- TableLayout: thêm các thành phần con dựa trên 1 lưới các ô ngang và dọc.
- AbsoluteLayout: thêm các thành phần con dựa theo tọa độ x, y.
Layout được sử dụng nhằm mục đích thiết kế giao diện cho nhiều độ phân giải. Thường khi lập trình nên kết hợp nhiều layout với nhau để tạo ra giao diện bạn mong muốn.
2.XML unit:
Để hiểu được các thành phần cơ bản của XML cũng như việc sử dụng XML kết hợp với code, ta sẽ đi xây dựng thử một chương trình đơn giản.
Yêu cầu: Xây dựng 1 ứng dụng cho phép gõ 1 nội dung vào rồi hiển thị ra nội dung đó ở bên dưới.
Đầu tiên tạo Project> Gói packet
Tại thư mục res> layout> click main.xml
Copy dòng này vào:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<EditText
android:id="@+id/edit_text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/edit_hint"
/>
<TextView
android:id="@+id/text_view"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="@color/text_color"
android:textSize="28px"
android:typeface="monospace"
/>
</LinearLayout>
Tại thư mục res> value> click strings.xml
Copy dòng này vào:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, Example!</string>
<string name="app_name">Test Hello</string>
<string name="edit_hint">Enter the work here</string>
</resources>
Tại thư mục res> value> tạo mới file android xml: colors.xml
Copy dòng này vào:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="text_color">#ff3300</color>
</resources>
Vậy là chúng ta đã hoàn thiện phần giao diện với XML, giờ đến viết code để xử lý các sự kiện cho các thành phần:
package vidu.Hello;
import android.app.Activity;
import android.os.Bundle;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnKeyListener;
import android.widget.EditText;
import android.widget.TextView;
public class HelloActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final EditText edit = (EditText)
findViewById(R.id.edit_text);
final TextView text = (TextView)
findViewById(R.id.text_view);
edit.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode,
KeyEvent event) {
if (event.getAction() ==
KeyEvent.ACTION_DOWN
&& keyCode ==
KeyEvent.KEYCODE_DPAD_CENTER) {
text.setText(edit.getText().toString());
edit.setText("");
return true;
}
else {
return false;
}
}
});
}
}
Các Listener được sử dụng để bắt 1 sự kiện nào đó. Ở đây mình sử dụng OnKeyListener dùng để bắt sự kiện khi nhấn 1 phím của điện thoại. Ngoài ra thường sử dụng OnClickListener để bắt sự kiện chạm vào 1 View đang hiển thị trên màn hình. Mỗi View đều phải set Listener riêng để xử lý cho sự kiện tương tác với nó, và mỗi loại View cũng lại có những Listener dành riêng cho nó (VD: CheckBox có OnCheckChangedListener) Ở đây mình sử dụng hàm dạng inner để định nghĩa xử lý cho OnKeyListener nên có thể mọi người không quen lắm, nhưng nó cũng nằm trong phần cơ bản của Java đấy nhé.
Đề nghị lưu ý thêm phần R.id.edit_text. Để lấy hoặc truy nhập các thành phần ta đã định nghĩa trong XML ta phải sử dụng R.* như R.layout.main, R.id.edit_text. Lệnh findViewById sẽ trả về 1 View có Id thiết lập trong phần XML. Do View là lớp cha của EditText với TextView nên ở đây ta phải ép kiểu. Ngoài ra các string hay color cũng có thể lấy về bằng lệnh getResource(). Vd: getResource().getColor(R.color.text_color)
Chạy chương trình.
Chọn Run => Android Application và chờ cho emulator khởi động nhé. Ai có 1 Android thật có thể kết nối qua USB và thử nghiệm luôn.
Tự chỉnh sửa trong code và trong XML để hiểu thêm về lập trình Android.
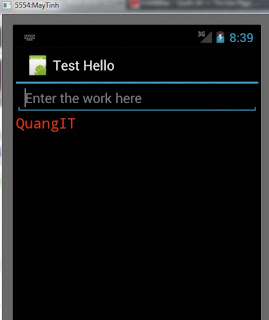
Kết quả:

Tìm hiểu Android Application:
Việc hiểu được các thành phần (component) tạo nên một ứng dụng Android là rất cần thiết cho việc lập trình. Các thành phần này được chia làm 6 loại bao gồm:
1.Activity: hiểu một cách đơn giản thì Activity là nền của 1 ứng dụng. Khi khởi động 1 ứng dụng Android nào đó thì bao giờ cũng có 1 main Activity được gọi, hiển thị màn hình giao diện của ứng dụng cho phép người dùng tương tác.
2.Service: thành phần chạy ẩn trong Android. Service sử dụng để update dữ liệu, đưa ra các cảnh báo (Notification) và không bao giờ hiển thị cho người dùng thấy.
3.Content Provider: kho dữ liệu chia sẻ. Content Provider được sử dụng để quản lý và chia sẻ dữ liệu giữa các ứng dụng.
4.Intent: nền tảng để truyền tải các thông báo. Intent được sử dụng để gửi các thông báo đi nhằm khởi tạo 1 Activity hay Service để thực hiện công việc bạn mong muốn.
VD: khi mở 1 trang web, bạn gửi 1 intent đi để tạo 1 activity mới hiển thị trang web đó.
5.Broadcast Receiver: thành phần thu nhận các Intent bên ngoài gửi tới.
VD: bạn viết 1 chương trình thay thế cho phần gọi điện mặc định của Android, khi đó bạn cần 1 BR để nhận biết các Intent là các cuộc gọi tới.
6.Notification: đưa ra các cảnh báo mà không làm cho các Activity phải ngừng hoạt động.
Activity, Service, Broadcast Receiver và Content Provider mới là những thành phần chính cấu thành nên ứng dụng Android, bắt buộc phải khai báo trong AndroidManifest
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="vidu.Hello"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name="vidu.Hello.HelloActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>