Z-Layout là một cách tuyệt vời để bắt đầu bất kỳ dự án thiết kế web. Bởi vì nó giúp web hoạt động có hiệu quả trong: hệ thống phân cấp, xây dựng thương hiệu, cấu trúc thiết kế, và kêu gọi hành động. Z-Layout là vũ khí lợi hại nếu nhà thiết kế website biết phối hợp cách bố trí của Z-Layout và ý tưởng của mình.
1/ Giới thiệu về Z-Layout
Bố cục Z-Layout thực sự là khá đơn giản: chỉ việc áp chữ Z lên bản thiết kế của mình. Đặt mục mà bạn muốn người xem nhìn thấy đầu tiên khi vào website ở đầu của chữ Z. Từ đó, mắt của người xem sẽ di chuyển theo chữ Z, và cho đến cuối chữ Z là mục tiêu. Bạn hướng người xem đi theo những nội dung mà bạn bố trí sẵn để xây dựng sự tin tưởng ở người xem và cuối cùng là kêu gọi hành động nào đó của họ.
Chúng ta hãy nhìn vào biểu đồ:

Chú ý rằng mình đã đánh số các điểm chính dọc theo chữ Z, đó là những đại diện cho thứ tự mà người xem sẽ xem nội dung trang. Và bạn hãy xem một layout thực tế phía dưới:

Bây giờ hãy áp chữ Z lên layout trên:

Đơn giản, phải không? Có chắc chắn không có gì phức tạp về bố trí này – nhưng nó nhanh chóng và hiệu quả, hướng mắt người xem đi từ điểm 1 đến điểm 4 theo một thứ tự hợp lý – kết thúc với lời kêu gọi mạnh mẽ để hành động. Và một vài lưu ý khi bạn thiết kế tại các điểm nút như sau:
- Chọn nền phù hợp để có thể thu hút được sự tập trung của người xem.
- Biểu tượng phải tạo được sự chú ý ngay từ điểm số #1, thường ở đây sẽ bố trí logo.
- Có thể thay đối màu sắc hoặc hình ảnh ở cuối điểm số #2 để hướng người xem đi theo chữ Z. Trong ví dụ là thay đổi màu sắc chữ signup.
- Một Images slider ấn tượng ở giữa, điều này sẽ làm giúp ta tách riêng được phần đầu và phần cuối của thiết kế, và hướng sự chú ý của người xem di chuyển từ điểm #2 sang điểm #3. Ở đây bạn nên để những hình ảnh về cty, sản phẩm, v.v…
- Một vài dòng thông tin ngắn gọn, điều này sẽ giúp cho người xem hỉu được bạn làm gì và bạn muốn gì ở họ. Tại điểm số #3 này, thông tin phải cực kì ngắn gọn và súc tích. Thường thì tại đây bạn sẽ để thông tin về dịch vụ, tầm nhìn, văn hóa công ty, v.v…
- Cuối cùng là một nút lớn kêu gọi hành động ở điểm số #4.
2/ Tại sao lại chọn Z-Layout ?
Z-layout chắc chắn không cần phải là giải pháp cuối cùng cho tất cả các trang web, nhưng nó thường là một lựa chọn tốt cho bất kỳ dự án thiết kế bởi vì nó đã hội tụ đủ 4 của các nguyên tắc và mục đích của một thiết kế hiệu quả:
- Xây dựng thương hiệu
- Hệ thống phân cấp
- Cấu trúc thiết kế
- Kêu gọi một hành động (từ thiện, quyên góp, đang ký, mua hàng,…)
3/ Một vài ví dụ về Z-Layout
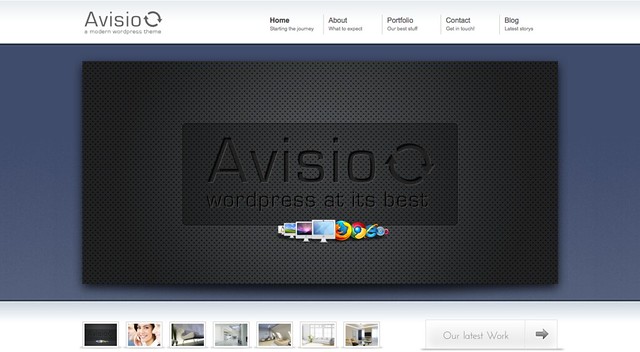
1/ AVISIO

2/ Amnesia

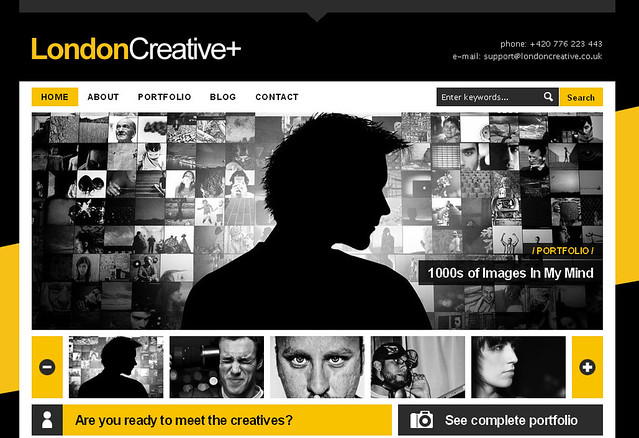
3/ London Creative

4/ INFOCUS

5/ ARROWHEAD

Bạn có thể xem thêm tại đây

4/ Kết luận
Điều quan trọng cần lưu ý là Z-layout không phải là mô hình bố trí duy nhất, còn có nhiều bố trí khác tương ứng với bảng kí tự chữ cái. Z-Layout thông dụng bởi vì cách bố trí của nó đơn giản mà thỏa mãng nhiều tiêu chí của việc thiết kế website. Nếu có thể, mình sẽ giới thiệu với các bạn về F-Layout.