
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
.header_selected
{
border: 1px solid #2F4F4F;
color: #FFF;
background-color: #5078B3;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.header
{
border: 1px solid #2F4F4F;
color: #FFF;
background-color: #2E4D7B;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.header a, .header_selected a
{
color:#fff;
text-decoration:none;
}
.content
{
background-color: #D3DEEF;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<cc1:ToolkitScriptManager runat="server">
</cc1:ToolkitScriptManager>
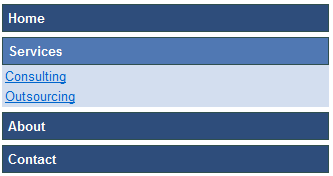
<cc1:Accordion ID="AccordionMenu" runat="server" OnItemDataBound="OnItemDataBound"
HeaderCssClass="header" HeaderSelectedCssClass="header_selected" ContentCssClass = "content">
<HeaderTemplate>
<asp:HyperLink NavigateUrl='<%# Eval("Url") %>' Text='<%# Eval("Title") %>' runat="server" />
</HeaderTemplate>
<ContentTemplate>
<table>
<asp:Repeater ID="rptMenu" runat="server">
<ItemTemplate>
<tr>
<td>
<asp:HyperLink ID="HyperLink1" NavigateUrl='<%# Eval("Url") %>' Text='<%# Eval("Title") %>'
runat="server" />
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</ContentTemplate>
</cc1:Accordion>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" ShowStartingNode="false" />
</form>
</body>
</html>
Sau đó là Sitemap
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="Home" description="">
<siteMapNode url="Home.aspx" title="Home" description="Home Page" />
<siteMapNode url="javascript:;" title="Services" description="Services Page">
<siteMapNode url ="Consulting.aspx" title="Consulting" description="Consulting Page"></siteMapNode>
<siteMapNode url ="Outsourcing.aspx" title="Outsourcing" description="Outsourcing Page"></siteMapNode>
</siteMapNode>
<siteMapNode url="About.aspx" title="About" description="About Us Page" />
<siteMapNode url="Contact.aspx" title="Contact" description="Contact Us Page" />
</siteMapNode>
</siteMap>
Xong thì làm cái CS nữa thôi
nhớ sử dụng cái này: using AjaxControlToolkit;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
AccordionMenu.DataSource = (SiteMapDataSource1.GetView("") as SiteMapDataSourceView).Select(DataSourceSelectArguments.Empty);
AccordionMenu.DataBind();
}
}
protected void OnItemDataBound(object sender, AccordionItemEventArgs e)
{
if (e.ItemType == AccordionItemType.Content)
{
AccordionContentPanel cPanel = e.AccordionItem;
Repeater rptMenu = (Repeater)cPanel.FindControl("rptMenu");
rptMenu.DataSource = (e.AccordionItem.DataItem as SiteMapNode).ChildNodes;
rptMenu.DataBind();
}
}