JavaScript là một ngôn ngữ kịch bản (scripting language) được dùng để tạo các script ở máy client (client-side script) và máy server (server-side script). Các script ở máy client được thực thi tại trình duyệt, các script ở máy server được thực hiện trên server. Chương này sẽ giới thiệu cho chúng ta về ngôn ngữ Javascript, và cách chèn một script vào trong tài liệu HTML.
I. Giới thiệu về Javascript
HTML lúc đầu được phát triển như là một định dạng của tài liệu có thể chuyển dữ liệu trên Internet Tuy nhiên, không lâu sau đó, trọng tâm của HTML nặng tính hàn lâm và khoa học dần chuyển hướng sang người dùng thường nhật vì ngày nay người dùng xem Internet như là một nguồn thông tin và giải trí. Các trang Web ngày càng mang tính sáng tạo và đẹp mắt hơn nhằm thu hút nhiều người dùng hơn. Nhưng thực chất kiểu dáng và nội dung bên trong vẫn không thay đổi. Và người dùng hầu như không thể điều khiển trên trang Web mỗi khi nó được hiển thị.
Javascript được phát triển như là một giải pháp cho vấn đề nêu trên. Javascript là một ngôn ngữ kịch bản được Sun Microsystems và Netscape phát triển. Nó được dùng để tạo các trang Web động và tương tác trên Internet. Đối với những người phát triển HTML, Javascript rất hữu ích trong việc xây dựng các hệ thống HTML có thể tương tác với người dùng.
Sun Microsystems đã viết ra một ngôn ngữ phức tạp và mạnh mẽ mà chúng ta đã biết đó là ngôn ngữ Java. Mặc dù Java có tính khả dụng cao nhưng nó lại phù hợp nhất đối với các nhà lập trình có kinh nghiệm và cho các công việc phức tạp hơn. Netscape Communications nhận thấy nhu cầu cần một ngôn ngữ thiết kế web có khả năng tương tác vớI ngườI sử dụng hay vớI các Java Applet, dễ sử dụng ngay cả vớI những ngườI lập trình ít kinh nghiệm.
LiveScript là một ngôn ngữ mớI chỉ ở dạng phác thảo, tuy nhiên nó hấp dẫn ngườI sử dụng vì hứa hẹn sẽ đáp ứng tốt những yêu cầu trên. LiveScript được thiết kế theo tinh thần của nhiều ngôn ngữ script đơn giản nhưng nó lại có tính khả dụng cao được thiết kế đặc biệt để xây dựng các trang Web (chẳng hạn như HTML và các form tương tác). Để giúp ‘bán chạy’ ngôn ngữ mới này, Netscape hợp tác với Sun cho ra đời ngôn ngữ Javascript. Trên thực tế, Microsoft là người tiên phong triển khai phiên bản của Javascript (còn có tên là Jscript), nhưng họ không sử dụng các đặc tả chính thức của Javascript.
Mục tiêu của JavaScript là nhằm cung cấp cho các nhà phát triển Web một số khả năng và quyền điều khiển chức năng cho trang Web. Mã Javascript có khả năng nhúng trong tài liệu HTML để điều khiển nội dung của trang Web và kiểm tra sự hợp lệ của dữ liệu mà người dùng nhập vào. Khi một trang hiển thị trong trình duyệt, các câu lệnh được trình duyệt thông dịch và thực thi.
JavaScript là một ngôn ngữ kịch bản dựa trên đối tượng nhằm phát triển các ứng dụng Internet chạy trên phía client và phía server.
Các ứng dụng client được chạy trong một trình duyệt như Netscape Navigator hoặc Internet Explorer, và các ứng dụng server chạy trên một Web server như Microsoft’s Internet Information Server hoặc Netscape Enterprise Server.
2. Hiệu ứng và quy tắc JavaScript:
JavaScript là một ngôn ngữ lập trình được nhúng được trong các trang HTML. JavaScript nâng cao tính động và khả năng tương tác cho web-site bằng cách sử dụng các hiệu ứng của nó như thực hiện các phép tính, kiểm tra form, viết các trò chơi, bổ sung các hiệu ứng đặc biệt, tuỳ biến các chọn lựa đồ hoạ, tạo ra các mật khẩu bảo mật và hơn thế nữa.
Chúng ta có thể sử dụng JavaScript để:
Tương tác với người dùng. Chúng ta có thể viết mã để đáp lạI các sự kiện. Các sự này sẽ có thể phát sinh bởi người dùng - - nhấp chuột hay được phát sinh từ hệ thống - - định lại kích thước của trang và v.v.
Thay đổi nội dung động. Mã JavaScript có thể dùng để thay đổi nội dung và vị trí các phần tử một cách động trên một trang nhằm đáp lại sự tương tác với người dùng.
Kiểm tra tính hợp lệ dữ liệu. Chúng ta có thể viết mã nhằm kiểm tra tính hợp lệ của dữ liệu do người dùng nhập vào trước khi nó được gửi lên Web server để xử lý.
Giống như các ngôn ngữ khác, JavaScript cũng tuân thủ một số quy tắc ngữ pháp căn bản. Việc nắm vững các quy tắc ngữ pháp này có thể giúp ta đọc được script và tự viết các script không bị lỗi.
Một số trong các luật này bao gồm:
Dùng Caps. JavaScript phân biệt chữ hoa chữ thường
Dùng Pairs. Trong JavaScript, luôn luôn có cặp ký hiệu mở và đóng. Lỗi sẽ xuất hiện khi bỏ sót hoặc đặt sai một trong hai ký hiệu này.
Dùng Spaces (các ký tự trắng). Như HTML, JavaScript thường bỏ qua ký tự trắng. Trong JavaScript, ta có thể thêm vào các ký tự trắng hoặc các tab giúp cho ta dễ dàng đọc hay sửa các file script.
Dùng Chú thích (Comments). Các chú thích giúp ta ghi chú về chức năng của đoạn script, thờI gian và ngườI tạo ra đoạn script.
Mặc dù cả client-side JavaScript và server-side JavaScript đều dựa trên một ngôn ngữ nền tảng như nhau, nhưng mỗI loạI còn có thêm những tính năng chuyên biệt phù hợp với môi trường mà nó chạy. Nghĩa là, client-side JavaScript bao gồm các đối tượng được định nghĩa sẵn chỉ có thể sử dụng trên trình duyêt, Server-side JavaScript bao gồm các đối tượng và các hàm được định nghĩa sẵn chỉ có thể sử dùng trong các ứng dụng phía server (server-side applications)
3. Các công cụ JavaScript và IDE, và môi trường thực thi:
Các công cụ sinh mã JavaScript và IDE giúp tạo ra mã JavaScript rất hữu hiệu. . Các công cụ này còn giúp ta nhanh chóng phát triển website của mình.
Một vài công cụ JavaScript và IDE được đề cập dưới đây:
Dialog Box. Công cụ này tự động tạo mã để sinh ra các hộp thoại tuỳ biến trên các trình duyệt khác nhau (alert, confirm, prompt, v.v.) mang lại kiểu dáng chuyên nghiệp cho website.
Pop-up Menu builder. Chỉ cần đưa vào các lựa chọn, công cụ này sẽ tự động tạo ra các pop-up menu trên các trình duyệt khác nhau.
Remotes. Tự động sinh mã để mở ra một cửa sổ popup.
Như chúng ta đã biết, JavaScript có thể được chạy trên máy khách (client) và máy chủ (server). Bên phía máy khách, trình duyệt sẽ thực thi mã lệnh javascript trong trang web khi mở nó. Bên phía máy chủ, mã javascript sẽ được thực thi tại máy chủ và do máy chủ thực hiện.
Client-side Java Script
Khi máy client yêu cầu một trang HTML, server sẽ kiểm tra xem trang đó có chứa script hay không. Nếu nó chứa các client-side script, server sẽ chuyển toàn bộ tài liệu bao gồm mã lệnh JavaScript và nội dung HTML của nó cho trình duyệt. Khi trình duyệt nhận được tài liệu đó, nó thực thi các mã lệnh HTML và JavaScript mà không cần bất kì sự tương tác nào với server.
JavaScript trên Web Server
Chúng ta có thể nhúng các lệnh JavaScript chạy trên server (server-side script) vào trong tài liệu HTML. Quá trình tạo ra các ứng dụng server-side là một quá trình gồm hai giai đọan.
1. Các trang HTML có chứa các câu lệnh JavaScript của cả client-side và server-side đều được tạo ra cùng với các file JavaScript. Tất cả các file này sẽ được biên dịch thành dạng mã thực thi được là bytecode.
2. Khi trình duyệt yêu cầu trang HTML, run-time engine sẽ thực thi mã lệnh server-side JavaScript rồi trả trang HTML về cho trình duyệt.
Một số công dụng của script server-side bao gồm:
• Kết nối vào các cơ sở dữ liệu
• Chia sẻ thông tin cho những người dùng của một ứng dụng
• Truy cập vào hệ thống file trên server
4. Nhúng JavaScript vào trong trang Web
Chúng ta có thẻ chèn các lệnh JavaScritp vào trong một tài liệu HTML theo những cách sau đây:
1. Nhúng các câu lệnh trực tiếp vào trong tài liệu bằng cách sử dụng thẻ <SCRIPT>
2. Liên kết file nguồn JavaScript với tài liệu HTML
3. Đặt các biểu thức JavaScript làm giá trị cho thuộc tính của thẻ HTML.
4. Dùng như trình xử lý sự kiện trong các thẻ HTML.
Chúng ta có xem chi tiết một số ví dụ sau đây:
Mã JavaScript cụ thể được nhúng vào trong tài liệu HTML bằng thẻ SCRIPT. Chúng ta có thể nhúng nhiều script vào trong cùng một tài liệu, mỗi script nằm trong một thẻ SCRIPT. Khi trình duyệt gặp phải một thẻ <SCRIPT> nào đó, nó sẽ đọc từng dòng một cho đến khi gặp thẻ đóng </SCRIPT>. Tiếp đến nó sẽ kiểm tra lỗi trong các câu lệnh JavaScript. Nếu gặp phải lỗi, nó sẽ cho hiển thị lỗi đó trong chuỗi các hộp cảnh báo (alert boxes) lên màn hình. Nếu không có lỗi, các câu lệnh sẽ được biên dịch sao cho máy tính có thể hiểu được lệnh đó.
<script language="JavaScript">
• Thuộc tính language trong thẻ script chỉ ra ngôn ngữ mà trình duyệt sẽ dùng để biên dịch script. Chúng ta cũng có thể chỉ rõ phiên bản JavaScript nào sẽ được trình duyệt sử dụng. Ví dụ:
<script language="JavaScript1.2">
• <! - -statements //- -> là các thẻ chú thích. Những thẻ này được dùng để báo cho trình duyệt bỏ qua các câu lệnh chứa trong nó. < ! là thẻ mở của thẻ chú thích, //- -> là thẻ đóng. Các thẻ này không bắt buộc phải có, nhưng ta nên đưa chúng vào trong các đoạn script. Chỉ có Netscape 2.0 và các phiên bản sau đó mới hỗ trợ JavaScript. Các thẻ chú thích đảm bảo các phiên bản cũ hoặc các trình duyệt không hỗ trợ JavaScript sẽ bỏ qua các câu lệnh được nhúng trong tài liệu HTML.
Các câu lệnh JavaScript phải được kết thúc bằng dấu chấm phẩy ( ;).
Trong ví dụ sau đây, ngôn ngữ script được đặt là JavaScript. Các thẻ chú thích được dùng để các phiên bản cũ của trình duyệt bỏ qua script nằm trong các thẻ chú thích. Các phiên bản trình duyệt mới sẽ thực thi các câu lệnh JavaScript.
<HTML>
<HEAD>
<script language = "JavaScript">
<!-- hide from older browsers>
document.write("Welcome to the world of JavaScript");
// Script hiding ends here -->
</script>
</head>
<body>
<P>Enjoy the learning experience!!!
</BODY>
</HTML>
Demo
Trên lý thuyết các câu lệnh JavaScript có thể đặt ở bất kỳ nơi nào trong tài liệu HTML. Tuy nhiên, nên đặt các câu lệnh script trong phần <head> và </head>. Điều này đảm bảo tất cả các câu lệnh đều được đọc và biên dịch trước khi nó được gọi từ trong phần BODY.
Thường các câu lệnh JavaScript được nhúng trong một tài liệu HTML. Tuy nhiên, chúng ta có thể tạo ra một file riêng chứa mã JavaScript. File này có thể được liên kết với một tài liệu HTML. Thuộc tính SRC (source) của thẻ SCRIPT dùng để chỉ ra file chứa JavaScript mà nó cần sử dụng. Khi xác định file nguồn, ta có thể dùng tên đường dẫn tương đối và tuyệt đối ở trong thuộc tính SRC.
<script language="JavaScript" src="filename.js">
Đó là file văn bản chứa các mã lệnh JavaScript, tên file có phần mở rộng là “.js”. Nó chỉ có thể chứa các câu lệnh và các hàm JavaScript. Ta không thể đưa các thẻ HTML vào trong nó.
Trong ví dụ sau đây, có hai file được tạo ra. File thứ nhất - “test.htm” là một file tài liệu HTML. File thứ hai - “test.js” là file văn bản có chứa mã JavaScript. File này được liên kết với file tài liệu HTML.
<script src="test.js"> </script>
<P>Enjoy the learning experience!!!
File nguồn JavaScript: (test.js)
document.write("Hi! How are you?")
Chú ý: Lưu các file test.htm và test.js trong cùng một thư mục.
Đây là một ví dụ đơn giản mô tả tính năng liên kết các file riêng chứa mã lệnh JavaScript. Tuy nhiên, việc thực hiện chức năng liên kết các file sẽ rất có lợi khi ta muốn chia sẻ các hàm cho nhiều tài liệu HTML. Trong trường hợp này, chúng ta có thể tạo ra một file .js với các hàm thông thường. File này được liên kết với các tài liệu cần nó. Nếu ta muốn điều chỉnh hoặc thêm vào một vài hàm, ta chỉ cần thực hiện thay đổi trong một file mà thôi thay vì phải trong nhiều tài liệu HTML.
Đuôi .js phải được server ánh xạ đến kiểu MINE là application/x-javascript. Server lúc ấy sẽ gởi nó trong phần đầu (header) của giao thức HTTP.
Để ánh xạ đuôi .js với kiểu MIME ta thêm dòng code sau vào file chứa các kiểu MIME trong thư mục config của server. Sau đó ta sẽ khởi động lại server.
type=application/x-javascript exts=js
Nếu server không ánh xạ đuôi .js đến application/x-javascript MIME thì trình duyệt sẽ không tải đúng file JavaScript được xác định trong thuộc tính SRC.
Đặt các biểu thức JavaScript là giá trị cho các thuộc tính của thẻ HTML
Chúng ta có thể dùng biểu thức JavaScript làm giá trị cho thuộc tính của thẻ HTML. Các giá trị đó được thực hiện một cách động mỗi khi trang được trình duyệt tải vào. Cú pháp như sau:
& {expression};
Trong đó expression là biểu thức JavaScript sẽ được thực hiện.
Chẳng hạn ta có thể định nghĩa một biến chứa độ rộng. Chúng ta có thể dùng biến này để xác định độ rộng của một đường kẻ ngang trên trang Web. Trong ví dụ sau đây, giá trị độ rộng được đặt là 10:
Ví dụ 3:
<HTML>
<HEAD>
<SCRIPT>
var linewidth = 10;
</SCRIPT>
<BODY>
<H2>Using entities</H2>
<HR width="&{linewidth};%" align = "left">
</BODY>
</HTML>
Khi mã được thực thi, thì phần tử HR sẽ dùng giá trị cuả biến linewidth như minh họa trong Demo
Một biểu thức JavaScript chỉ có thể được sử dụng bên phía phải của phần tên/giá trị (name/value pair) trong thẻ HTML. Chẳng hạn khi chúng ta dùng HR WIDTH=”&{linewidth};%” câu lệnh sẽ được dịch là:
<HR WIDTH= “10%”>
Nếu chúng ta sử dụng <H4>&{myTitle};</H4>, chuỗi &myTitle; sẽ được hiển thị thay vì giá trị của biến myTitle.
Dùng JavaScript trong trình xử lý sự kiện
Chúng ta có thể tạo một trình xử lý sự kiện cho một thẻ HTML dùng mã JavaScript. Một sự kiện là một hành động được hỗ trợ bởi một đối tượng. Một trình xử lý sự kiện là đoạn mã sẽ đuợc thực thi nhằm đáp trả một sư kiện. Cú pháp là:
<TAG event handler=”JavaScript code”>
TAG là một thẻ HTML. Event handler là tên của trình xử lý sự kiện, và JavaScript code là một loạt các câu lệnh JavaScript được thực thi khi sự kiện được kích hoạt.
Trong ví dụ sau đây, sự kiện onClick đựơc kích hoạt khi người dùng nhấp chuột vào phần tử BUTTON. Trình xử lý sự kiện được gọi để đáp trả sự kiện đó. Trình xử lý sự kiện có chứa mã JavaScript được thực thi bởi trình duyệt.
Ví dụ 4:
<HTML>
<SCRIPT LANGUAGE = "JavaScript">
function greeting () {
alert ("Hi There !!");
}
</SCRIPT>
<BODY>
<FORM>
<INPUT TYPE="button" VALUE="Greeting"
onClick="greeting()">
</FORM>
</BODY>
</HTML>
Demo: Dùng JavaScript - Alert
5. Ví dụ đơn giản sử dụng các hộp thông báo và phương thức write:
Trong ví dụ minh họa dưới đây, hướng dẫn cách sử dụng các phương thức confirm, alert và write.
<SCRIPT LANGUAGE = "Javascript">
confirm ("Are you Sure?");
document.write(" Thank You !");
Demo: Dùng JavaScript - Confirm, Alert và Write
Biến là một tham chiếu đến một vị trí trong bộ nhớ. Nó dùng để chứa các giá trị có thể thay đổi khi script đang được thực thi. Chúng ta phải đặt tên cho biến. Chẳng hạn ta có thể tạo một biến có tên First. Tại mỗi thời điểm thực hiện, biến có thể chứa một giá trị mới. Khi chúng ta muốn xem giá trị của biến hoặc thay đổi giá trị của nó, ta chỉ cần dùng tên của biến.
Các biến thường có các quy ước đặt tên như sau:
Tên biến phải bắt đầu bằng một chữ cái hoặc ký tự gạch dưới ("_")
Tên biến có thể chứa chữ số
JavaScript phân biệt rõ chữ hoa và chữ thường, vì vậy tên biến bao gồm các ký tự từ "A" đến "Z" (chữ hoa) và các ký tự từ "a" đến "z" (chữ thường)
Sử dụng từ khóa ‘var’ để khai báo biến. Biến sẽ tồn tại ngay sau khi ta khai báo nó. Chúng ta có thể khởi tạo giá trị cho biến ngay khi khai báo:
Chúng ta cũng có thể khai báo biến bằng cách gán giá trị cho nó mà không cần từ khóa var.
Chúng ta có thể khai báo nhiều biến trên cùng một dòng bằng cách tách tên các biến bằng dấu phẩy.
Đây là một số ví dụ các biến:
var result = ‘Unknown result’
Phạm vi của biến được xác định tại vị trí mà nó được khai báo trong script. Nếu chúng ta khai báo một biến ngay phần đầu của script, thì nó được xem là một biến global (toàn cục) và có thể truy cập ở bất kỳ nơi đâu trong script. Nếu ta khai báo biến trong một hàm, nó được xem là biến local (cục bộ) và nó chỉ được sử dụng chỉ đối với hàm đó mà thôi. Những hàm khác trong script không thể truy xuất vào biến đó được. Hình dưới minh họa phạm vi của các biến trong script.

Các biến toàn cục không cần thiết phải sử dụng từ khóa var khi khai báo. Tuy nhiên, các biến cục bộ luôn luôn phải sử dụng từ khóa var khi khai báo
Các literals là những giá trị cố định mà ta có thể dùng trong script. Giá trị của literal không bị thay đổi trong quá trình thực hiện script.
JavaScript có một tập hợp các kiểu dữ liệu như sau:
| |
| Các số nguyên hoặc số thực. Ví dụ: 487 hoặc 25.95 |
| |
| |
| Keyword đặc biệt chỉ giá trị null. |
JavaScript luôn phân biệt các chữ hoa và chữ thường; null không giống như Null hoặc NULL
Dữ liệu luôn luôn thuộc một kiểu nào đó. Biến có kiểu dữ liệu phụ thuộc vào dữ liệu mà nó lưu trũ, kiểu dữ liệu của biến sẽ bị thay đổi khi giá trị của nó thay đổi.
Khi chúng ta khai báo một biến thì không cần phải chỉ ra kiểu dữ liệu của nó. Các kiểu dữ liệu sẽ tự động thay đổi nếu cần thiết trong quá trình thực thi script. Ví dụ:
Sau đó, chúng ta có thể một chuỗi vào biến x trong script:
X = “Are you having fun?”
<SCRIPT LANGUAGE = "Javascript">
var x = "Ban co vui khong?";
Demo - Các biến JavaScript
Trong JavaScript, ta có thể kết hợp hai biến thuộc các kiểu khác nhau. Chẳng hạn, nếu chúng ta kết hợp một chuỗi với một giá trị số với nhau thì JavaScript sẽ chuyển đổi các giá trị số sang các chuỗi.
A = “ This apple costs Rs.” + 5
Nó sẽ cho ra kết quả là một chuỗi có giá trị "This apple costs Rs. 5"
Tuy nhiên, chúng ta không thể chuyển một chuỗi thành một số. Nếu chúng ta cộng một số thực 7.5 với một chuỗi là "12", kết quả sẽ là 127.5.
<SCRIPT LANGUAGE = "Javascript">
Demo - JavaScript: Variables
Trong JavaScript có hàm parseInt() và parseFloat() có chức năng chuyển đổi các chuỗi thành các số nguyên hoặc các số thực. Chẳng hạn, hàm parseInt("15") sẽ chuyển đổi chuỗi “15” sang giá trị là một số nguyên. Hàm parseFloat("35.45") sẽ chuyển một chuỗi thành một số thực là 34.45. Nếu hàm parseFloat() nhận ra một ký tự chứ không phải là một ký hiệu (+ hoặc -), một số (0 - 9), kí hiệu dấu thập phân hoặc một số mũ thì nó sẽ bỏ qua ký tự đó và tất cả các ký tự theo sau nó. Nếu ký tự đầu tiên không thể chuyển đổi được, hàm đó sẽ trả về giá trị “NaN” (Not a Number).
Trong ví dụ sau đây, chuỗi “a15” được chuyển vào hàm parseFloat (). Kết quả là NaN vì chuỗi đó không mở đầu bằng các ký tự có thể chuyển đổi được.
<SCRIPT LANGUAGE = "Javascript">
Demo - JavaScript: Ví dụ NaN
Literals có thể có bất kỳ các kiểu dữ liệu nào sau đây:
a. Số nguyên – Chúng có thể được biểu diễn trong hệ thập phân, hệ thập lục phân và hệ nhị phân.
b. Số thực (Floating-point) -- Các literal số thực (Floating-point literals) phải có ít nhât một chữ số. Số đó có thể có dấu thập phân hoặc “e” hoặc “E” theo sau một số nguyên. Số nguyên có thể dương (“+”) hoặc âm (“-”). Kí hiệu e hay E được hiểu là “lũy thừa cơ số 10”. Ví dụ: 10.24, 1.20e+22, 4E-8, .1815, v.v.
c. Chuỗi -- là chuỗi rỗng hoặc các ký tự được đặt trong dấu ngoặc đơn (‘Unexpected error’) hoặc dấu ngoặc kép “Hi! How are you”. Chuỗi đó phải bắt đầu và kết thúc bằng một dấu ngoặc của cùng một kiểu.
Sau đây là một số các ví dụ về literals chuỗi:
Khi dùng chuỗi, ta có thể chèn các ký tự đặc biệt vào chuỗi đó. Các ký tự đặc biệt sẽ thực hiện một công việc cụ thể. Ví dụ: chúng ta có thể thêm một dấu vạch chéo ngược (\) trong chuỗi đó. Dưới đây là bản liệt kê các ký tự đặc biệt và nghĩa của chúng:
| Ý nghĩa |
| |
| |
| new line (xuống dòng và đưa con trỏ về đầu dòng đó) |
| Carriage return (đưa con trỏ về đầu dòng hiện tại) |
| |
Những ví dụ dưới đây minh họa cách sử dụng các ký tự đặc biệt của JavaScript:
<SCRIPT LANGUAGE = "Javascript">
alert(" This is line one \b This is line two");
Ký tự form feed (sang trang)
<SCRIPT LANGUAGE = "Javascript">
alert(" This is line one \f This is line two");
Ký tự new line (xuống dòng)
<SCRIPT LANGUAGE = "Javascript">
alert(" This is line one \n This is line two");
Ký tự carriage return (Phím xuống dòng)
<SCRIPT LANGUAGE = "Javascript">
alert(" This is line one \r This is line two");
<SCRIPT LANGUAGE = "Javascript">
alert(" This is line one \t This is line two");
Ngoài các ví dụ nêu trên, chúng ta có thể chèn các ký tự khác trong một chuỗi bằng cách đặt trước nó dấu backslash (\). Đây được xem là ký tự thoát (escaping character)
Dấu backslash (\) được dùng để bỏ qua ý nghĩa sử dụng của ký tự đứng sau nó, vì nhiều kí tự đặc biệt được thiết kế sẵn để phục vụ một chức năng cụ thể nào đó. Ví dụ, nếu ta muốn cho hiển thị ký tự backslash, đây là một kí tự đặc biệt nên ta phải loại bỏ ý nghĩa của nó.
d. Boolean - - Nó chỉ có thể nhận hai giá tri: True hoặc False. Kiểu dữ liệu này rất hữu dụng khi thực hiện các quyết định hoặc so sánh dữ liệu.
e. null - - Kiểu null chỉ có duy nhất một giá trị.: null. Null ngụ ý là không có dữ liệu. – Nó thực hiện chức năng là giữ chỗ trong một biến với ngụ ý là ở đó không có hữu dụng gì.
Số không hay một xâu rỗng và null là các giá trị khác nhau.
Các toán tử thực hiện tính toán trên một hoặc nhiều biến hoặc giá trị (toán hạng) và trả về một giá trị mới. Ví dụ: toán tử '+' có thể cộng hai số để cho ra một số thứ ba. Các toán tử được dùng trong các biểu thức với các giá trị liên quan đến nhau--nhằm thực hiện các phép toán hoặc so sánh các giá trị.
JavaScript sử dụng cả các toán tử hai ngôi và các toán tử một ngôi.
Toán tử hai ngôi cần hai toán hạng. Ví dụ: 4 + 5
trong đó 4 và 5 là các toán hạng và + là toán tử
Toán tử một ngôi đòi hỏi phải có một toán hạng. Ví dụ: a++ or b++
Các toán tử được phân loại tuỳ thuộc vào chức năng mà chúng thực hiện:
Các toán tử số học sử dụng các giá trị số (literals hay các biến) làm toán hạng của chúng và trả về một giá trị số. Các toán tử số học cơ bản là:
| | |
| | |
| | |
| | |
| | |
| Tăng lên một đơn vị. Toán tử này nhận một toán hạng. Giá trị của toán hạng sẽ tăng lên 1 đơn vị. Giá trị được trả về sẽ tuỳ thuộc vào toán tử ++ nằm sau hay nằm trước toán hạng. | ++x sẽ trả về giá trị của x sau khi tăng. x++ sẽ trả về giá trị của x trước khi tăng. |
| Giảm một đơn vị. Toán tử này nhận một toán hạng. Giá trị được trả về tuỳ thuộc vào toán tử -- nằm trước hay nằm toán hạng. | --x sẽ trả về giá trị của x sau khi giảm. x-- sẽ trả về giá trị của x trước khi giảm. . |
| Lấy số đối. Nó sẽ trả về số đối của toán hạng | |
<SCRIPT LANGUAGE="JavaScript">
alert ("The value of x = " + x);
alert ("The value of x + x = " + (x + x));
alert ("The value of x - x = " + (x - x));
alert ("The value of x * x = " + (x * x));
alert ("The value of x / 3 = " + (x / 3));
alert ("The value of x % 3 = " + (x % 3));
alert ("The value of --x = " + (--x));
alert ("The value of ++x = " + (++x));
alert ("The value of -x = " + (-x));
Demo - JavaScript: Các toán tử số học
Toán tử so sánh thường so sánh các toán hạng của nó và trả về một giá trị logic dựa trên phép so sánh đó đúng hay không. Các toán hạng có thể là các giá trị số hoặc chuỗi. Khi so sánh chuỗi, nó sẽ dựa trên thứ tự các kí tự trong bảng chữ cái.
| | |
| Bằng. Trả về giá trị true nếu các toán hạng bằng nhau. | |
| Không bằng. Trả về giá trị true nếu các toán hạng không bằng nhau. | |
| Lớn hơn. Trả về giá trị true nếu toán hạng trái lớn hơn toán hạng phải. | |
| Lớn hơn hoặc bằng. Trả về giá trị true nếu toán hạng trái lớn hơn hoặc bằng toán hạng phải. | |
| Nhở hơn. Trả về giá trị true nếu toán hạng trái nhỏ hơn toán hoạng phải. | |
| Nhỏ hơn hoặc bằng. Trả vè giá trị true nếu toán hạng trái nhỏ hơn hoặc bằng toán hạng phải. | |
Toán tử logic được dùng để kết hợp nhiều toán tử so sánh thành một biểu thức điều kiện. Một toán tử logic thường có hai toán hạng, mỗi một toán hạng đó đều có giá trị true hoặc false và trả về kết quả true hoặc false. Ví dụ, có thể chúng ta muốn kiểm tra xem (total>100) AND (StateTax=true).
Toán tử | Giá trị | Mô tả |
| | Trả về giá trị của expr1 nếu nó là false. Nếu không thì nó trả về giá trị của expr2. |
| | Trả về giá trị của expr1 nếu nó là true. Nếu không thì nó sẽ trả về giá trị của expr2. |
| | Trả về giá trị false nếu biểu thức đúng và trả về giá trị true nếu biểu thức sai. |
<SCRIPT LANGUAGE="JavaScript">
alert ("The value of x is " + x + "The value of y is " + y);
alert("x AND y = " + (x && y));
alert("x OR y = " + (x || y));
alert("NOT x = " + (!x));
Demo - JavaScript: Toán tử Logic
Toán tử chuỗi nhận hai toán hạng và tạo ra một chuỗi mới bằng cách ghép hai chuỗi ban đầu lại với nhau.
z = x + y + ‘white’; which means z is “yellowgreenwhite”
w = y + 9, which means w is “green9”
Một số toán tử ít sử dụng trong JavaScript và không được xếp vào loại cụ thể nào. Những toán tử này được liệt kê dưới đây:
(condition) ? trueVal : falseVal gán một giá trị xác định cho một biến nếu điều kiện đúng, và ngược lại gán một giá trị khác nếu điều kiện là false. Ví dụ:
status = (age >= 18) ? "adult" : "minor"
Nếu tuổi lớn hơn hoặc bằng 18, biến status được gán giá trị “adult”. Nếu không, nó sẽ có giá trị “minor.
Trong ví dụ sau đây, phương thức getSeconds() được dùng để lấy số giây từ đối tượng Date và gán nó với biến “seconds”. Nếu giá trị “seconds” lớn hơn hoặc bằng 3 hoặc nhỏ hơn hoặc bằng 50, thì màu nền của tài liệu chuyển sang màu đỏ (red). Ngược lại màu nền là màu xanh lục (green).
<script language="JavaScript">
var todays_date = new Date();
var seconds = todays_date.getSeconds();
var b_color = (seconds >=3 && seconds <=50) ?
document.write("<body text=White bgcolor=" + b_color +
Toán tử typeof trả về chuỗi cho biết tên kiểu dữ liệu của toán hạng
<script language="JavaScript">
document.write(typeof(x));
Toán tử typeof sẽ trả về: number
Demo - JavaScript: Toán tử typeof
6. Mức ưu tiên của các toán tử
Khi có nhiều toán tử trong cùng một biểu thức, độ ưu tiên của toán tử xác định thứ tự thực hiện của toán tử đó. Một biểu thức được đọc từ trái sang phải và được thực hiện từ các toán tử có độ ưu tiên cao đên các toán tử có độ ưu tiên thấp hơn. Nếu chúng ta muốn thay đổi trật tự thực hiện của các toán tử, ta phải sử dụng các dấu ngoặc. Bảng dưới đây liệt kê độ ưu tiên của các toán tử từ thấp đến cao:
Kiểu toán tử | Các toán tử đơn |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
Có những lúc ta muốn lưu nhiều giá trị vào trong một biến. Khi đó ta sử dụng mảng. Mảng được dùng để lưu một tập hợp các biến có cùng tên. Chỉ số của mảng dùng để phân biệt các biến này. Trong JavaScript chỉ số của mảng bắt đầu từ 0.
Tuy nhiên, JavaScript không có kiểu dữ liệu mảng. Nhưng nó có một đối tượng mảng được xây dựng sẵn. Để dùng mảng trong chương trình, ta phải sử dụng đối tượng mảng và các phương thức của nó.
Cấu pháp sau đây dùng để tạo một mảng:
arrayObjectName = new Array([element0, element1, ...,
Trong đó arrayObjectName là tên của đối tượng mảng, ,và elementN là danh sách các giá trị của các phần tử mảng. Mảng được khởi tạo với các giá trị xác định như là các phần tử của nó. Thuộc tính length lưu số lượng các phần tử có trong mảng.
Chúng ta có thể đưa các phần tử vào một mảng ngay khi chúng ta tạo nó. Chúng ta cũng có thể đưa dữ liệu vào một mảng bằng cách gán giá trị cho các phần tử của nó. Ví dụ,
Đoạn mã trên tạo ra một một mảng và gán giá trị cho từng phần tử của nó.
<script language="JavaScript">
document.writeln(emp[0]);
document.writeln(emp[1]);
document.writeln(emp[2]);
Truy cập các phần tử mảng
Có hai cách để truy cập các phần tử của mảng. Chúng ta có thể:
• Chỉ ra tên của phần tử. Ví dụ, emp [“Ryan Dias”]
• Chỉ ra chỉ số của phần tử. Ví dụ, emp [0].
Sử dụng các phương thức của mảng:
Để thao tác trên mảng, chúng ta phải dùng các phương thức của đối tượng mảng.
| |
| Kết hợp các phần tử của mảng thành một chuỗi |
| Trả về phần tử cuối cùng của mảng, sau khi xoá nó từ mảng. |
| Thêm một hoặc nhiều phần tử vào cuối mảng. Trả lại phần tử cuối cùng thêm vào. |
| Đảo ngược các phần tử của mảng: phần tử đầu tiên của mảng trở thành phần tử cuối cùng và phần tử cuối cùng trở thành phần tử đầu tiên. |
| Xoá phần tử đầu tiên của mảng và trả về phần tử đó. |
| Sắp xếp các phần tử của mảng. |
Phương thức emp.sort () sẽ sắp xếp mảng dưới đây
<script language="JavaScript">
document.writeln(emp[0]);
document.writeln(emp[1]);
document.writeln(emp[2]);
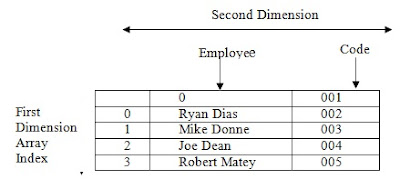
Một mảng có thể có nhiều hơn một chiều. Ví dụ, ta có thể tạo ra một mảng hai chiều để lưu trữ mã nhân viên và tên của nhân viên đó.

Đoạn mã dưới đây tạo ra một mảng hai chiều và cho hiển thị giá trị của một trong những phần tử trong mảng.
<SCRIPT LANGUAGE = "JavaScript">
MyArray = new Array(5,5);
MyArray[0, 0] = "Ryan Dias";
MyArray[1, 0] = "Mike Donne";
MyArray[2, 0] = "Joe Dean";
MyArray[3, 0] = "Robert Matey";
document.write ("The name is " + MyArray[3, 0]);
document.write("and the code is " + MyArray[3,1]);
VI. Các câu lệnh điều kiện
Câu lệnh điều kiện được dùng để kiểm tra một điều kiện. Kết quả của điều kiện xác định câu lệnh hoặc khối lệnh sẽ được thực thi. Trong JavaScript các câu lệnh sau đây được dùng để kiểm tra một điều kiện:
Câu lệnh này dùng để kiểm tra điều kiện, nó thực hiện việc tính toán trên một biểu thức. Nếu điệu kiện là đúng (true) thì khối lệnh được thực thi.
Ta cũng có thể chỉ ra khối lệnh cần thực hiện khi điều kiện là sai (false) bằng việc dùng mệnh đề else
Nếu điều kiện là sai khối lệnh sau else được thực thi.
Khi ta có nhiều tuỳ chọn If...else thì tốt hơn nên sử dụng lệnh switch. Lệnh này còn được xem là lệnh case, lệnh switch thực thi một trong các khối lệnh tuỳ thuộc vào giá trị của biểu thức. Nếu không tìm thấy một giá trị nào trong danh sách các case của nó, khối lệnh trong phần default sẽ được thực hiện. Lệnh break dùng để thoát ra khỏi câu lệnh switch.
Các cấu trúc điều khiển việc thực hiện lặp đi lặp lại trong một chương trình được gọi là vòng lặp. Có nhiều loại vòng lặp:
- vòng lặp thực hiện lặp đi lặp lại các lệnh cho đến khi điều kiện là False
- vòng lặp thực hiện lặp đi lặp lại các lệnh cho đến khi điều kiện là True
- vòng lặp thực hiện lặp đi lặp lại các lệnh theo một số lần nhất đinh
Vòng lặp for sẽ thực hiện lặp đi lặp lại khối lệnh cho đến khi điều kiện là false. Số lần thực hiện của vòng lặp thường được điều khiển thông qua một biến đếm.
Lệnh for bao gồm ba phần, cách nhau bởi dấu chấm phẩy. Cả ba phần đó đều không bắt buộc phải có, và chúng điều khiển việc thực hiện của vòng lặp for.
for (lệnh khởi tạo; điều kiện; lệnh tăng)
Lệnh khởi tạo -- được thực hiện duy nhất một lần và thường dùng để khởi tạo biến đếm
Lệnh điều kiện -- điều kiện của vòng lặp.
Lệnh tăng -- thay đổi biến đếm trong vòng lặp.
Trong ví dụ trên, khi người dùng nhấp chuột ở một nút, sự kiện onclick sẽ được kích hoặc. Hàm “doloop()’ được gọi bởi sự kiện onclick. Hàm doloop đặt “align=center” và gán giá trị cho thuộc tính width của thẻ <HR>. Phương thức open dùng để mở một tài liệu. Vòng lặp for sử dụng biến đếm size và khởi tạo cho nó giá trị 5. Mỗi lần vòng lặp được thực hiện, giá trị của biến size được tăng lên 5. Vòng lặp được thực hiện đến khi size có giá trị lớn hơn 1000. Trong thân vòng lặp, biểu thức String1 được thực hiện và một đường kẻ ngang với chiều rộng xác định được in ra màn hình. Biểu thứ String1 có dạng như sau: <HR align=center width=size%>
<SCRIPT LANGUAGE = "JavaScript">
var String1 = '<hr align="center" width=';
for (var size = 5; size <= 100; size+=5)
document.writeln(String1 + size + '%">');
Vòng lặp Do...while được dùng để thực thi một khối lệnh cho đến khi điều kiên là false. Cú pháp là:
Lệnh while là một cấu trúc lặp khác trong JavaScript. Nó được dùng để thực hiện một khối các câu lệnh chừng nào điều kiện là true. Nếu có nhiều câu lệnh thực hiện trong thân của vòng lặp chương trình phải sử dụng cặp dấu { và } để chứa các câu lệnh trong đó.
Khác biệt chính giữa vòng lặp while và do…while là các lệnh trong thân vòng lặp while có thể khộng được thực hiện một lần nào vì có thể ngay từ ban đầu điều kiện đã là false. Tuy nhiên vòng lặp do…while bao giờ cũng được thực hiện ít nhất một lần. Cú pháp là:
Câu lệnh break & continue
Vòng lặp while loop và for sẽ kết thúc thực hiện khi điều kiện là false.Tuy nhiên ta cũng có thể kết thúc vòng lặp nếu muốn. Lệnh break dùng để kết thúc việc thực thi của một câu lênh. Khi được sử dụng trong một vòng lặp, lệnh break làm dừng ngay vòng lặp đó và không thực hiện thêm nữa.
Một lệnh đặc biệt khác cũng có thể được sử dụng trong vòng lặp là lệnh continue. Continue dừng ngay lần lặp hiện tại và quay lại kiểm tra điều kiện để thực hiện lần lặp tiếp theo.
Câu lệnh for . . in được dùng để duyệt các thuộc tính của một đối tượng hay các phần tử của một mảng. Ví dụ, chúng ta có thể muốn thực hiện một khối các câu lệnh cho mỗi phần tử của mảng.
Trong ví dụ dưới đây, một mảng “color” được tạo. Các phần tử của mảng là “red, “blue” và “green”. Vòng lặp for .. in được dùng để duyệt qua mảng màu và hiển thị các phần tử trong nó.
<SCRIPT LANGUAGE = "JavaScript">
color = new Array("red", "blue", "green");
{record += prop + " = " + color[prop] + "<BR>"}
Câu lệnh “with” được dùng để thực thi một tập các lệnh cùng tham chiếu đến một đối tượng xác định. Đó là đối tựong được chỉ ra trong câu lệnh « with »
Đối tượng Math là một đối tượng được xây dựng sẵn trong JavaScript. Nó gồm các thuộc tính và phương thức thể hiện các hàm toán học chuẩn.
JavaScript có nhiều hàm định nghĩa trước mà chúng ta sẽ dùng trong script. Ví dụ, nếu chúng ta muốn kiểm tra người dùng có phải nhập vào một số hay không, chúng ta có thể sử dụng hàm isNaN (Not a Number) để thực hiện điều này . Trong phần này chúng ta sẽ xem dét một vài hàm JavaScript định nghĩa sẵn.
Hàm eval được dùng để đánh giá một chuỗi và không cần tham chiếu đến bất kỳ một đối tượng cụ thể nào.
Chuỗi có thể là một biểu thức JavaScript, câu lệnh, hoặc một nhóm các câu lệnh. Trong biểu thức có thể bao gồm các biến và thuộc tính của một đối tượng.
Nếu chuỗi được xác định là một biểu thức, hàm eval sẽ tính toán biểu thức. Nếu nó là một hoặc một tập các lệnh, nó sẽ thực thi các câu lệnh. Ví dụ, chúng ta tạo biểu thức theo mẫu như chuỗi sau - - “3 * 5”. Chúng ta có thể dùng eval để tính toán ra kết quả.
Hàm isNaN được dùng để kiểm tra xem đối số truyền vào có phải là một số hay không.
Tạo hàm do người dùng định nghĩa
Môt hàm JavaScript khá giống với «thủ tục » ("procedure") hay « chương trình con » ("subroutine") trong ngôn ngữ lập trình. Một hàm là một tập các câu lệnh,,thực hiện các tác vụ xác định. Chúng ta có thể truyền các giá trị (tham số) cho hàm.Hàm cũng có thể trả về một giá trị.
Các thành phần của một hàm là:
• Danh sách các đối số của hàm cách nhau bởi dấu phẩy (,) đặt trong cặp ngoặc đơn( ).
• Các câu lệnh của hàm đặt trong cặp dấu móc {}.
function funcName(argument1,argument2,etc)
Một hàm có thể không có đối số, nhưng chúng ta vẫn phải có cặp dấu ngoặc đơn ( ).
Các hàm không thể lồng nhau.
Trước khi chúng ta gọi hàm, chúng ta phải định nghĩa nó trong chương trình. Định nghĩa một hàm là một quá trình khai báo tên của hàm và các lệnh sẽ được thực thi khi gọi hàm.
Để thực thi một hàm, ta phải gọi nó. Để gọi một hàm ta chỉ ra tên hàm và danh sách các tham số nếu có:
<script language="JavaScript">
document.write ('Hello.');
document.write ('Welcome to the hello( ) function.');
function sum_up ( one, two)
for ( loop = arguments.length-1; loop >=0; loop--)
var total = sum_up(7, 9);
document.write ( total + ' ' + sum_up ( 8, 15));
document.write ( ' ' + sum_all ( 1, 5, 8,7, 6) );
Demo - Định nghĩa và gọi 1 hàm
Câu lệnh này được dùng để trả về một giá trị. Dùng lệnh return trong một hàm là không bắt buộc vì không phải tất cả các hàm đều trả về một giá trị cụ thể.
<script language="JavaScript">
Demo - Giá trị trả về hàm
Tại bất kì lúc nào, chúng ta cũng có thể thoát ra khỏi hàm đơn giản chỉ cần sử dụng lệnh return mà không cần đến bất kì cấu trúc phức tạp nào. Quyền điều khiển ngay lập tức trả về cho câu lệnh đứng sau lệnh gọi hàm.
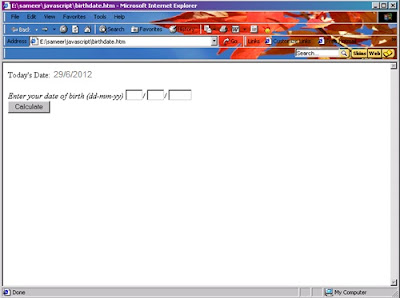
Tạo một tài liệu HTML như hình dưới đây. Viết một chương trình JavaScript để tính toán tuổi của một người.

Sau khi nhấn vào Calculate Button, tuổi của người nhập vào sẽ hiển thị.