Tổng quan
Việc sử dụng control Animation trong ASP.NET AJAX Control Toolkit giúp việc thêm hình động(Animation ) trở nên dễ dàng hơn. Hướng dẫn này cho thấy làm thế nào để thiết lập hình động.
Các bước
Bước đầu tiên như bình thường gồm ScriptManager trong trang để các thư viện ASP.NET AJAX được nạp:
<asp:ScriptManager ID="asm" runat="server" />
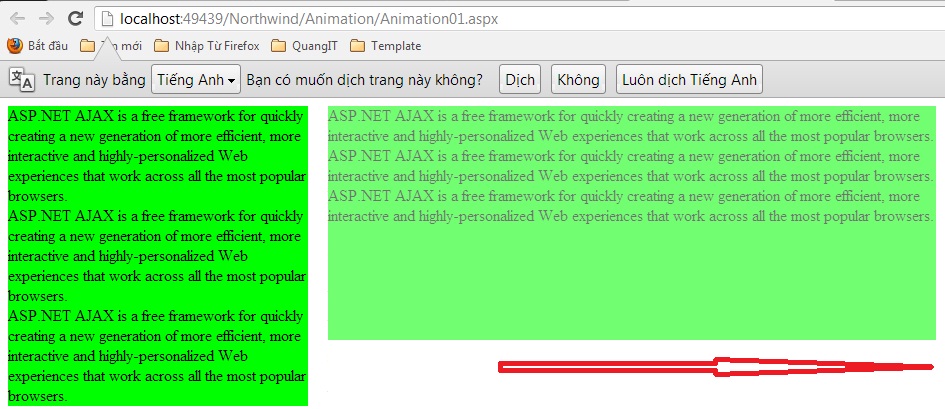
Animation trong kịch bản này sẽ được áp dụng cho panel chứa các văn bản như thế này:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
</asp:Panel>
Các class CSS của panel định nghĩa màu nền và chiều rộng:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Tiếp theo, chúng ta cần các AnimationExtender. Sau khi cung cấp ID và runat = "server", thuộc tính TargetControlID phải được thiết lập đến control Panel:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
Toàn bộ các animation được áp dụng trong khai báo, bằng cách sử dụng cú pháp XML, tiếc là hiện nay không được hỗ trợ đầy đủ bởi IntelliSense của Visual Studio. Nút gốc là <Animations>, trong nút này, một số sự kiện được xác định trong animation:
- OnClick (click chuột)
- OnHoverOut (khi con chuột rời khỏi control)
- OnHoverOver (khi chuột di chuyển lên trên control, dừng OnHoverOut animation)
- OnLoad (khi trang đã được nạp)
- Onmouseout (khi con chuột rời khỏi control)
- Onmouseover (khi dao động chuột lên control, không ngừng onmouseout animation)
framework đi kèm với tập hợp các animation đại diện phần tử XML. Dưới đây là selection:
- <Color> (thay đổi màu)
- <FadeIn> (mờ dần trong)
- <FadeOut> (phai màu ra)
- <property> (thay đổi thuộc tính của control)
- <Pulse> (pulsating)
- <Resize> (thay đổi kích thước)
- <Scale> (tỷ lệ thay đổi kích thước)
Trong ví dụ này, panel sẽ mờ dần. Các hình động sẽ mất 1,5 giây ( thuộc tính Duration ), hiển thị 24 khung hình (bước hoạt ảnh) mỗi giây( thuộc tính Fps ). Dưới đây ví dụ đầy đủ cho control AnimationExtender:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnLoad>
<FadeOut Duration="1.5" Fps="24" />
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
Khi bạn chạy kịch bản này, panel được hiển thị và dần xuất hiện trong một giây rưỡi.
Source full:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Animation01.aspx.cs" Inherits="Animation_Animation01" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxtoolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>DNGAZ.com | DOTNET GROUP</title>
<style type="text/css">
.panelClass
{
background-color: lime;
width: 300px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="asms" runat="server" />
<div style="width:620px">
<div style="float: left; width: 300px;">
<asp:Panel ID="panel1" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
</asp:Panel>
</div>
<div style="float: right; width: 300px;">
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
</asp:Panel>
</div>
</div>
<ajaxtoolkit:AnimationExtender ID="ae" runat="server" TargetControlID="panelShadow">
<Animations>
<OnLoad>
<FadeOut Duration="1.5" Fps="24" />
</OnLoad>
</Animations>
</ajaxtoolkit:AnimationExtender>
</div>
</form>
</body>
</html>
Mờ dần và thay đổi kích thước:

<ajaxtoolkit:AnimationExtender ID="ae" runat="server" TargetControlID="panelShadow">
<Animations>
<OnLoad>
<Parallel>
<FadeOut Duration="1.5" Fps="24" />
<Resize Width="1000" Height="150" Unit="px" />
</Parallel>
</OnLoad>
</Animations>
</ajaxtoolkit:AnimationExtender>
Thay đổi chiều dài và chiều rộng
<OnLoad>
<Sequence>
<Resize Width="1000" Unit="px" />
<Resize Height="150" Unit="px" />
</Sequence>
</OnLoad>
Ngẫu nhiên <Sequence>
<Condition ConditionScript="Math.random() 0.5">
<Resize Width="1000" Height="150" Unit="px" />
</Condition>
<Condition ConditionScript="Math.random() 0.5">
<FadeOut Duration="1.5" Fps="24" />
</Condition>
</Sequence>
Lướt danh sách từ dưới lên ngẫy nhiên
<OnLoad>
<Case SelectScript="Math.floor(3 * Math.random())">
<Resize Width="1000" Unit="px" />
<Resize Height="150" Unit="px" />
<FadeOut Duration="1.5" Fps="24" />
</Case>
</OnLoad>
Thu nhỏ, mờ dần và biến mất
<OnLoad>
<Parallel>
<FadeOut Duration="1.5" Fps="24" />
<Resize Width="1000" Height="150" Unit="px" />
</Parallel>
</OnLoad>
Click vào thu nhỏ, mờ dần và biến mất, sau đó click vào xuất hiện trong nháy mắt.
<OnClick>
<Parallel>
<EnableAction Enabled="true" />
<FadeOut Duration="1.5" Fps="24" />
<Resize Width="1000" Height="150" Unit="px" />
</OnClick>
Click vào, tự động, đè lên nội dung và căng chỉnh kích thước
<OnClick>
<Sequence>
<EnableAction Enabled="false" />
<Parallel>
<FadeOut Duration="1.5" Fps="24" AnimationTarget="panelShadow" />
<Resize Width="1000" Height="150" Unit="px"
AnimationTarget="Panel1" />
</Parallel>
</Sequence>
</OnClick>