Introduction
This article will show you how to create a tabbed Slider using jQuery step by step. Tabs are used for utilizing space efficiently and to provide some stylish effects in a website. jQuery tabs are very popular and they create a fancy look for web pages.
Tabs are generally used to break content into multiple sections that can be swapped to save space, much like an accordion. By default a tab widget will swap between tabbed sections onClick but the events can be changed to onHover through an option. For my new looks I created a container which has the ability to switch content through tabs, but with an animation.
Step 1: First we have to create a Web Application.
- Go to Visual Studio 2010.
- New--> And select the Web Application.
- Give whatever name you want to.
- Click OK.

Step 2: Secondly you have to add a new page to the website.
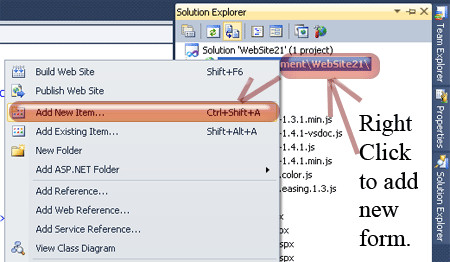
- Go to the Solution Explorer.
- Right-click on the project name.
- Select add new item.
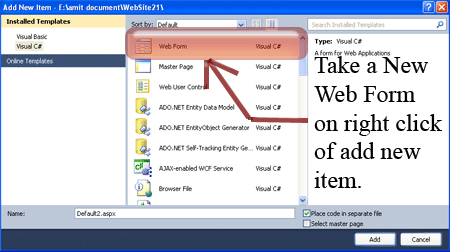
- Add new web page and give it a name.
- Click OK.


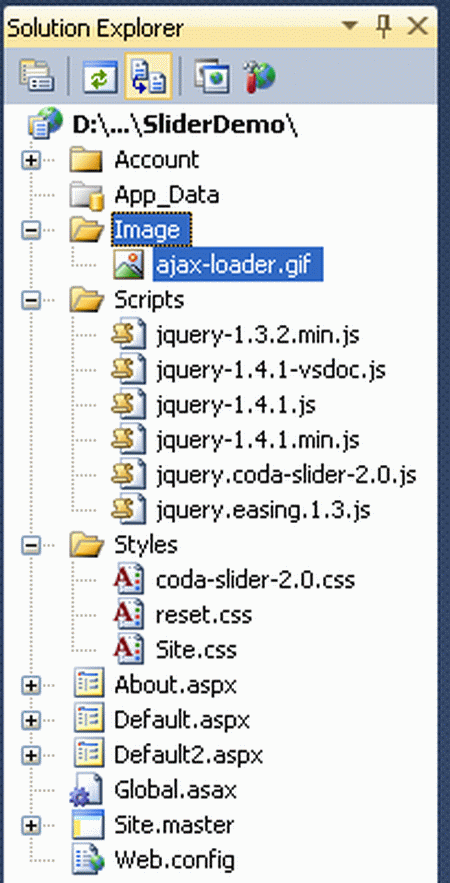
Step 3 : In this step we are adding an image in the "Image" folder of the project.

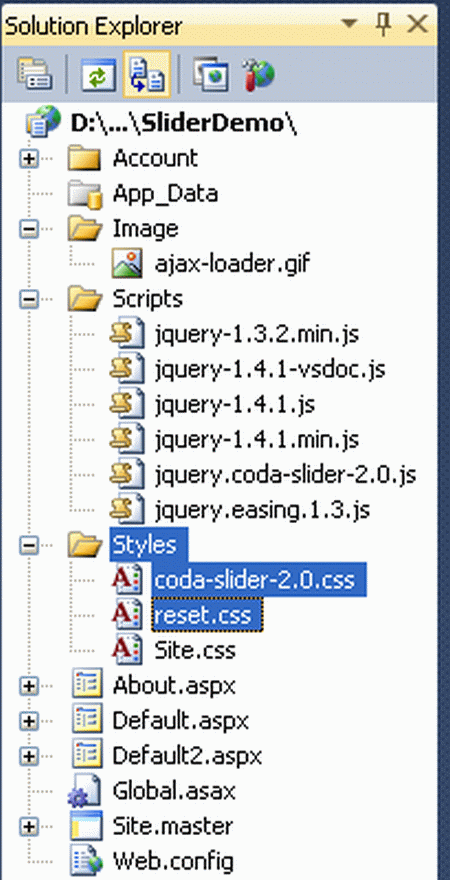
Step 4 : In this step add the coda-slider-2.0.css and reset.css file to your Styles folder.

Right-click on the sagscroller.css and reset.css file respectively ->copy and paste to the <Head> section of your page. The reference path looks like:
<link rel="stylesheet" href="Styles/reset.css" type="text/css" media="screen" />
<link rel="stylesheet" href="Styles/coda-slider-2.0.css" type="text/css" media="screen" />
Step 5: In this step we have to write the script reference to the aspx page; let us see from where you have to write the script code:
Right-click on both files respectively -> copy and paste it inside <Head> section of your page; see step 7.
Step 6: Let us see the script code which you have to add inside the <script></script> tags and that will be placed either in <head> section or the <body> section as you prefer.
<script type="text/javascript" src="Scripts/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="Scripts/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="Scripts/jquery.coda-slider-2.0.js"></script>
Step 7: In this step we have to write the jQuery code which is given below.
<script type="text/javascript">
$().ready(function () {
$('#coda-slider-1').codaSlider();
});
</script>
Step 8: In this step you will see the body code of the Default2.aspx page which is given below.
Code:
<body class="coda-slider-no-js">
<div class="coda-slider-wrapper">
<div class="coda-slider preload" id="coda-slider-1">
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Home</h2>
<p>C# corner is a dynamic website with a single goal in mind - to provide an online platform for Information Technology Developers and Information Technology Professionals to exchange their knowledge and experience by teaching and learning from one another by using various interactive online methods such as contributing articles, discussion forums, blogs, and videos.</p>
</div></div>
<div class="panel">
<div class="panel-wrapper"><h2 class="title"> About us</h2>
<p>Hello and thank you for visiting the Mind*****er Network. The Mind*****er Network with its global headquarters in Philadelphia, PA was founded in 1999 with a single goal in mind - to provide an online platform for Information Technology Developers and Information Technology Professionals to exchange their knowledge and experience by teaching and learning from one another by using various interactive online methods such as contributing articles, discussion forums, blogs, and videos.Today, the Mind*****er Network serves over 4.0 million monthly users world-wide and has become one of the most active social communities for Microsoft .NET professionals.
<a href="http://www.c-sharpcorner.com/Resources/AboutUs.aspx"></a> </p> </div></div>
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Jobs</h2>
<p>Job Seekers <br />Search available Jobs <br />
Post your Resume <br />Sign-up for automatic email notifications <br />
Become a freelance consultant with us <br />
<a href="http://www.c-sharpcorner.com/jobs/"></a></p></div></div>
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Login</h2>
<form runat="server">Email          
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br /><br />
Password  <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> </form></div></div></div></div></body>
Step 9: In this step we will see the complete code of the Default2.aspx page which is given below.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default3" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<title>A tabbed Slider Using JQuery</title> <meta http-equiv="Content-Language" content="en-us" />
<meta name="author" content="Niall Doherty" />
<link rel="stylesheet" href="Styles/reset.css" type="text/css" media="screen" />
<link rel="stylesheet" href="Styles/coda-slider-2.0.css" type="text/css" media="screen" /> <script type="text/javascript" src="Scripts/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="Scripts/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="Scripts/jquery.coda-slider-2.0.js"></script>
<script type="text/javascript"> $().ready(function () {
$('#coda-slider-1').codaSlider();
});
</script>
</head>
<body class="coda-slider-no-js">
<div class="coda-slider-wrapper">
<div class="coda-slider preload" id="coda-slider-1">
<div class="panel">
<div class="panel-wrapper"><h2 class="title">Home</h2>
<p> C# corner is a dynamic website with a single goal in mind - to provide an online platform for Information Technology Developers and Information Technology Professionals to exchange their knowledge and experience by teaching and learning from one another by using various interactive online methods such as contributing articles, discussion forums, blogs, and videos.</p> </div> </div>
<div class="panel"> <div class="panel-wrapper">
<h2 class="title"> About us</h2>
<p> Hello and thank you for visiting the Mind*****er Network. The Mind*****er Network with its global headquarters in Philadelphia, PA was founded in 1999 with a single goal in mind - to provide an online platform for Information Technology Developers and Information Technology Professionals to exchange their knowledge and experience by teaching and learning from one another by using various interactive online methods such as contributing articles, discussion forums, blogs, and videos.Today, the Mind*****er Network serves over 4.0 million monthly users world-wide and has become one of the most active social communities for Microsoft .NET professionals.<a href="http://www.c-sharpcorner.com/Resources/AboutUs.aspx"></a> </p></div></div>
<div class="panel"><div class="panel-wrapper"><h2 class="title">Jobs</h2> <p>Job Seekers <br />Search available Jobs <br /> Post your Resume <br /> Sign-up for automatic email notifications <br />Become a freelance consultant with us <br /><a href="http://www.c-sharpcorner.com/jobs/"></a></p>
</div></div><div class="panel"><div class="panel-wrapper"><h2 class="title">Login</h2>
<form runat="server">Email          <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br /><br />Password  <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox></form></div></div></div></div></body></html>
Step 10: In this step we will see the design of the Default2.aspx page which is given below.

Step 11: In this step we are going to run the Default2.aspx page by pressing F5.
Now see how to switch content using the tabs. Click on the next Tab.
You can also move the content using the right Button; see:
You can also move the content through right Button see.