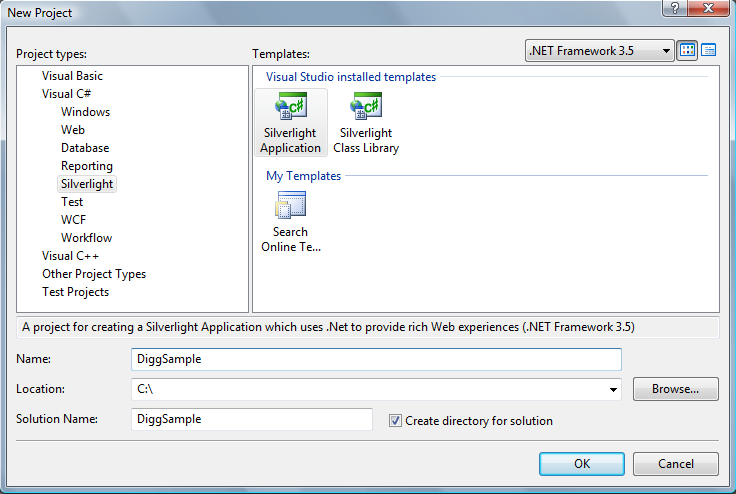
Chúng ta sẽ bắt đầu xây dựng chương trình Digg bằng cách chọn File->New trong VS2008 và dùng hộp thoại New Project để tạo một ứng dụng “Silverlight Application” (nhớ rằng bạn đã tải về và cài đặt Silverlight Tools for VS 2008 thì mới có mục này)

Chúng ta sẽ đặt tên cho dự án này là “DiggSample”. Khi nhấn vào nút OK, Visual Studio sẽ mở một hộp thoại nữa cho phép lựa chọn việc tạo chỉ một ứng dụng Silverlight, hay tạo thêm cả một ứng dụng ASP.NET vào Solution để chứa ứng dụng Silverlight bên trong. Với ứng dụng này, chúng ta sẽ chọn để thêm một ứng dụng ASP.NET và đặt tên cho nó là “DiggSample_WebServer”. Khi chúng ta nhấn OK, VS sẽ tạo một solution chứa cả hai ứng dụng Silverlight và ASP.NET.

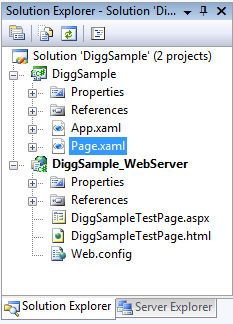
Khi thực hiện lệnh build, VS sẽ tự động sao chép ứng dụng Silverlight sang ứng dụng web của chúng ta. Ứng dụng web được tạo sẵn này sẽ có cả các trang ASP.NET và các trang HTML tĩnh, và chúng ta có thể dùng các trang này để test ứng dụng Silverlight.
Ghi chú: Các ứng dụng Silverlight có thể được dùng bên trong bất kỳ web server nào (bao gồm cả Apache trên Linux) và được chứa bên trong các trang HTML tĩnh hay bất kỳ dạng trang web động nào (bao gồm cả PHP, Java, Ruby, Python…). Với ứng dụng Digg, chúng ta sẽ không dùng mã server-side nào, chúng ta sẽ dùng tính năng “cross-domain networking” của Silverlight để truy cập tập hàm của dịch vụ Digg một cách trực tiếp. Sở dĩ tôi tạo cả ứng dụng ASP.NET là vì muốn tận dụng tính năng triển khai tự động và dùng thử nó trong web server có sẵn khi phát triển ứng dụng ASP.NET với VS. Có gì trong một ứng dụng Silverlight
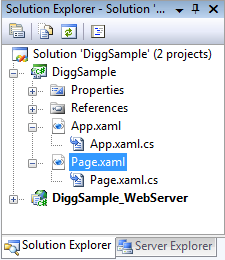
Mặc nhiên, một ứng dụng Silverlight mới được tạo sẽ chứa hai file có tên Page.xaml và App.xaml, cũng như các file code behind tương ứng (được viết bằng VB, C#, Ruby hoặc Python).

Các file XAML là các file ở dạng văn bản mà bạn dùng để khai báo các thành phần giao diện trong một ứng dụng Silverlight hay WPF. XAML cũng có thể được dùng cả trong việc khai báo các đối tượng .NET.
File App.xaml được dùng để khai báo các tài nguyên, kiểu như các đối tượng brush hay style mà sẽ được dùng trong suốt toàn bộ ứng dụng. Lớp Application (code-behind của file App.xaml) có thể được dùng để xử lý các sự kiện ở cấp độ ứng dụng, như Application_Startup, Application_Exit và Application_UnhandledException.
File Page.xaml mặc nhiên được dùng như thành phần giao diện mà nó sẽ được hiển thị khi ứng dụng được kích hoạt. Chúng ta có thể định nghĩa giao diện bên trong nó, và chúng ta cũng có thể xử lý các sự kiện gây ra bởi các thành phần giao diện này bên trong lớp code-behind của file Page.xaml.
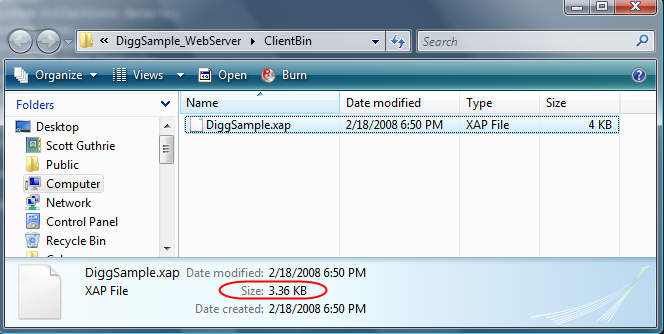
Khi chúng ta build ứng dụng DiggSample, Visual Studio sẽ mặc nhiên biên dịch các lệnh và các thẻ XAML vào một file assembly .NET, rồi đóng gói nó cùng với các tài nguyên tĩnh (như các file hình ảnh hay văn bản mà chúng ta muốn đóng gói cùng) vào một file có tên DiggSample.xap:

Các file “.xap” (đọc là zap) dùng thuật toán nén zip để tối thiểu hóa kích thước file. Một ứng dụng “Hello world” được viết trong .NET Silverlight (dùng VB hay C#) chỉ có kích thước 4KB.
Ghi chú: Một số control trong bản Beta1 nếu được dùng sẽ phải được đóng góp kèm với ứng dụng, do vậy có thể sẽ làm tăng kích thước của file .xap. Chương trình Diggchỉ dùng các control trong bản Beta2 và phiên bản chính thức, do vậy kích thước tổng cộng sẽ chỉ khoảng 6-8KB
Để chạy một file Silverlight 2, bạn sẽ phải thêm thẻvào trong một file HTML (không cần dùng Javascript> Silverlight sẽ tự động download file .xap, khởi tạo nó và chạy nó trên nền của trình duyệt. Điều này cho phép việc chạy ứng dụng Silverlight không phụ thuộc trình duyệt (Safari, FireFox, IE, …) và hệ điều hành (Windows, Mac, và Linux).
Các file HTML và ASP.NET để test cũng được thêm vào sẵn ngay khi tạo project, do vậy chúng ta chỉ việc đơn giản là nhấn F5 để build, run và test.
Cách thêm vào các control và bắt các sự kiện
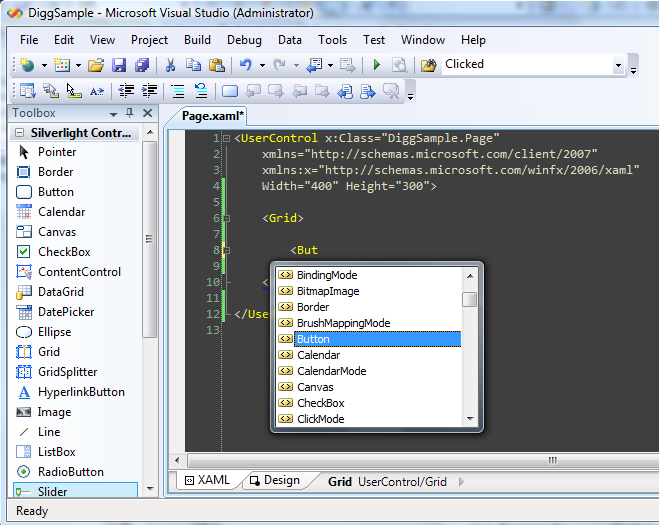
Hiện tại chương trình Digg của chúng ta vẫn chưa có gì, do vậy khi chạy nó các bạn sẽ chỉ thấy một trang web trống. Chúng ta có thể thay đổi bằng cách mở file Page.xaml và thêm vào một số nội dung:

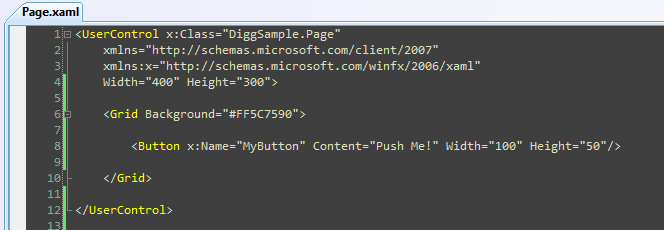
Chúng ta sẽ bắt đầu bằng việc thay đổi màu nền của grid và khai báo một nút bấm bên trong nó. Chúng ta cũng sẽ đặt vá trị cho thuộc tính “x:Name” của nút bấm thành “MyButton” – điều này sẽ cho phép có thể tham chiếu đến nút bấm này khi lập trình, chúng ta cũng sẽ đặt giá trị cho các thuộc tính Content, Width và Height:

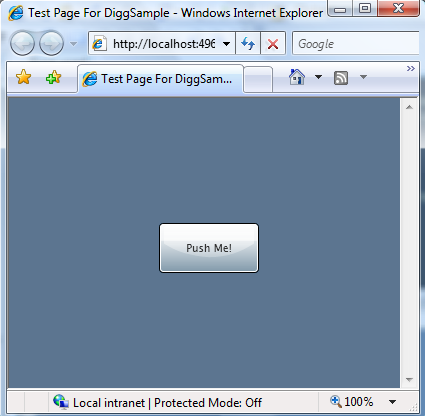
Khi chạy, chương trình của chúng ta sẽ hiển thị ở giữa trang với một nút bấm có dòng chữ “Push Me” giống như sau:

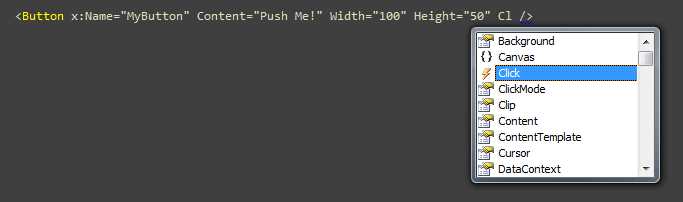
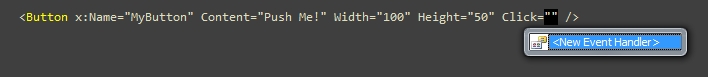
Để thêm một “hành vi” cho nút bấm, chúng ta có thể thêm một hàm xử lý sự kiện “Click” cho nó, để thêm vào, chúng ta sẽ gõ vào tên sự kiện như sau:

Ngay khi đó, VS sẽ nhắc chúng ta thêm hàm xử lý sự kiện vào lớp code-behind:

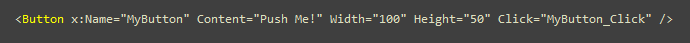
Chúng ta có thể gõ vào tên của một phương thức mới mà chúng ta muốn tạo, hoặc chỉ đơn giản nhấn Enter để dùng luôn tên mặc nhiên của nó:

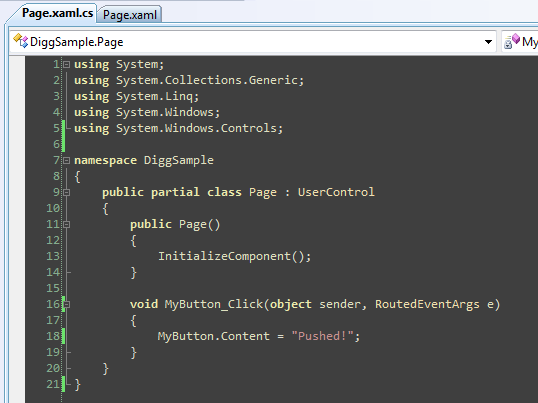
VS sẽ tự thêm vào một hàm xử lý sự kiện trong file code-behind. Chúng ta có thể dùng hàm này để cập nhật nội dung của nút bấm mỗi khi nhấn chuột lên nó:

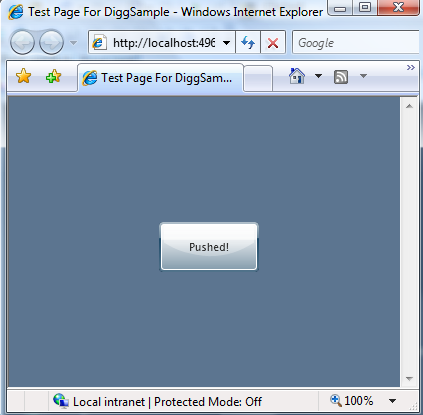
Sau khi đã thay đổi giống như trên, chúng ta có thể chạy lại ứng dụng và nhấn lên nút bấm lần nữa, bây giờ nội dung của nó sẽ được cập nhật lại thành “Pushed!”:

Bước tiếp theo
Chúng ta vẫn còn một vài việc phải làm trước khi ứng dụng được hoàn thành…